- wordpressを初めたけど、メニューの作り方がわからない。
 みとないと
みとないとこんにちは、みとないとです。
WEBサイトを作ったらかっこいいメニューが欲しいですよね。
かっこいいメニューの前に、まずは基本的な作り方について解説していきます。
メニューはサイトに必須と言えるほど、重要な機能です。
サイトによって異なりますが、よくサイト上段にサイトの案内に使われるメニューですね。
WordPressのメニュー画面ってなに?
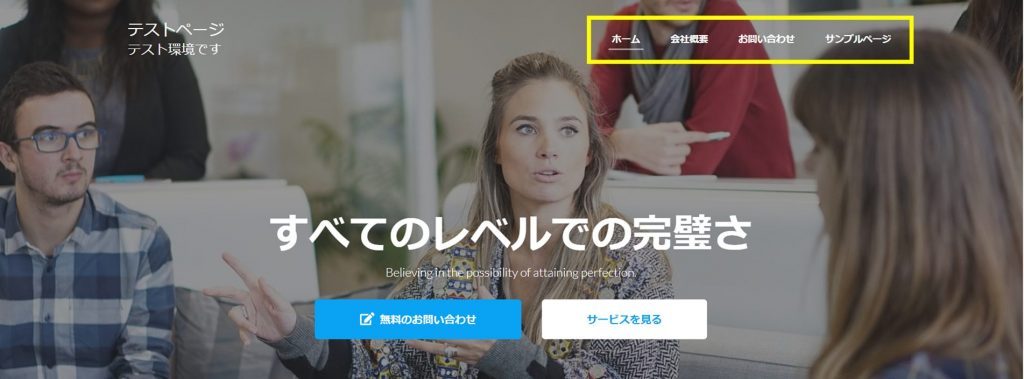
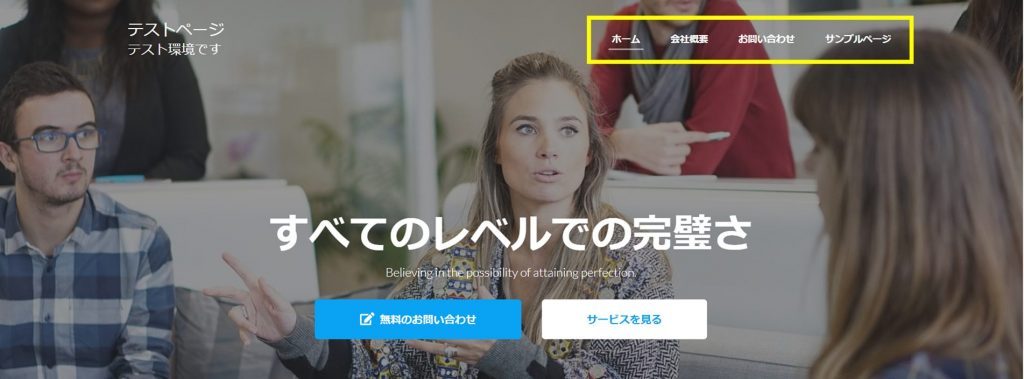
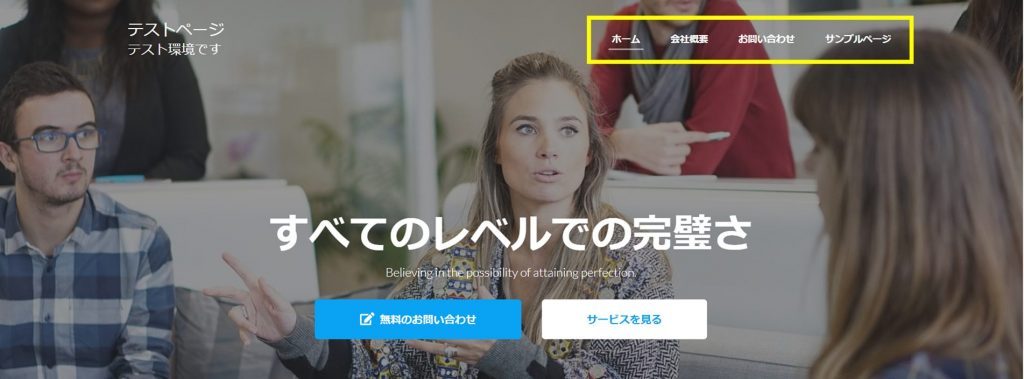
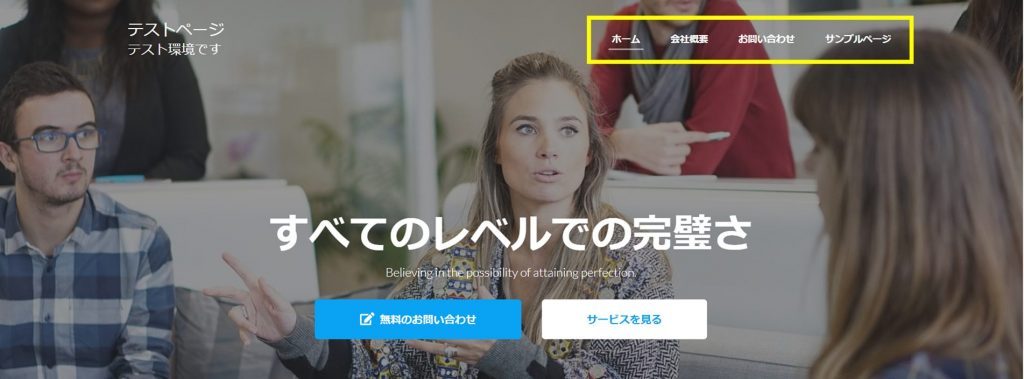
結論から言うと、下の画像の右上(黄色枠)のようなサイトを案内する機能のことを指します。


サイトの回遊性を高めたり、ページ推移を簡単にしたりと見る側が使いやすくするために使われることが多いです。
WordPressではこのメニュー項目や表示の有無などが簡単に変更ができます。
このメニュー項目はヘッダー(上段)だけではなく、フッター(下段)やサイドバーにも表示する音が可能です。
カスタマイズも可能ですが、多少知識が必要な場合ありますが、できる範囲でカスタマイズしていきたいですね!
WordPressメニューを追加するには?



メニューを追加したんだけどどうしたらいいの?
それでは、メニューを新しく追加していってみましょう。
メニュー画面を開く
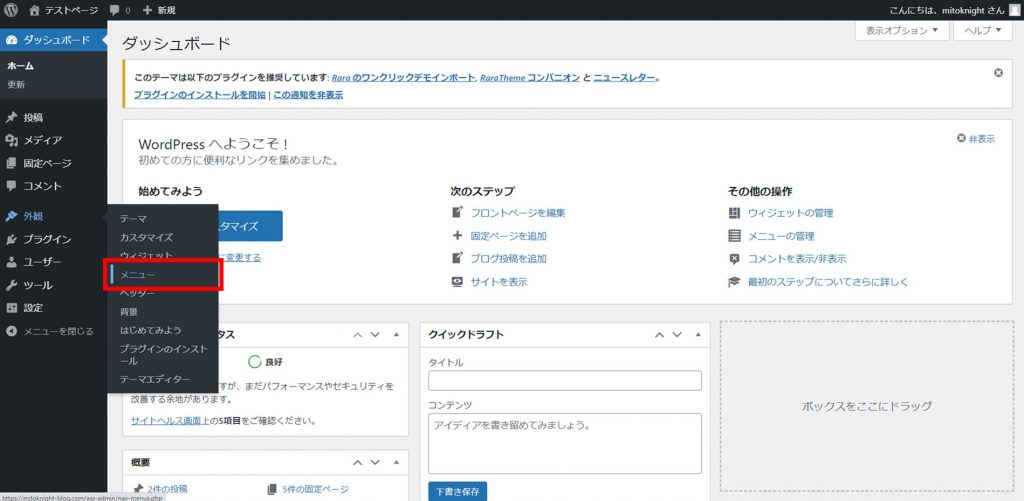
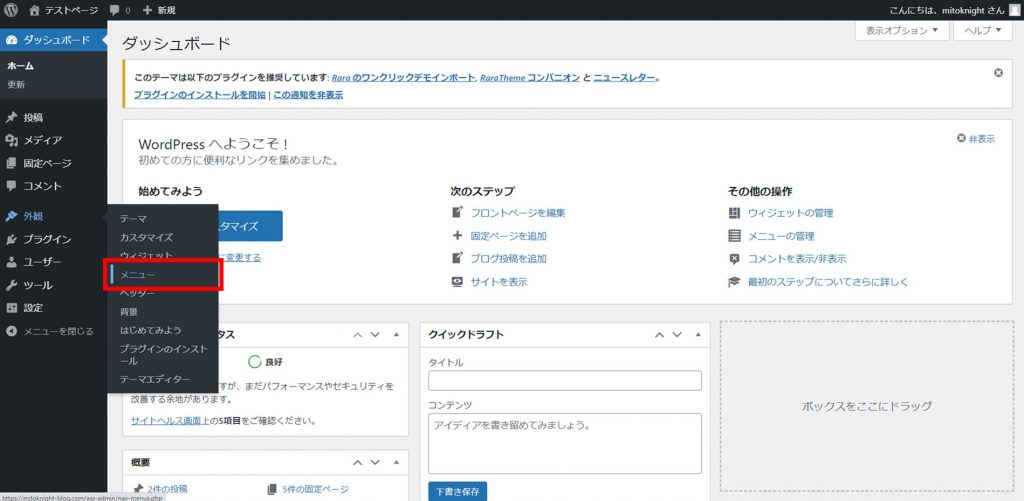
初めに、Wordpressの管理画面にログインします。
そうすると左側のメニュー項目の中の、【外観】にカーソルを合わせると、サブメニューが表示されますので、【メニュー※赤枠】を選択します。
【外観】>【メニュー】


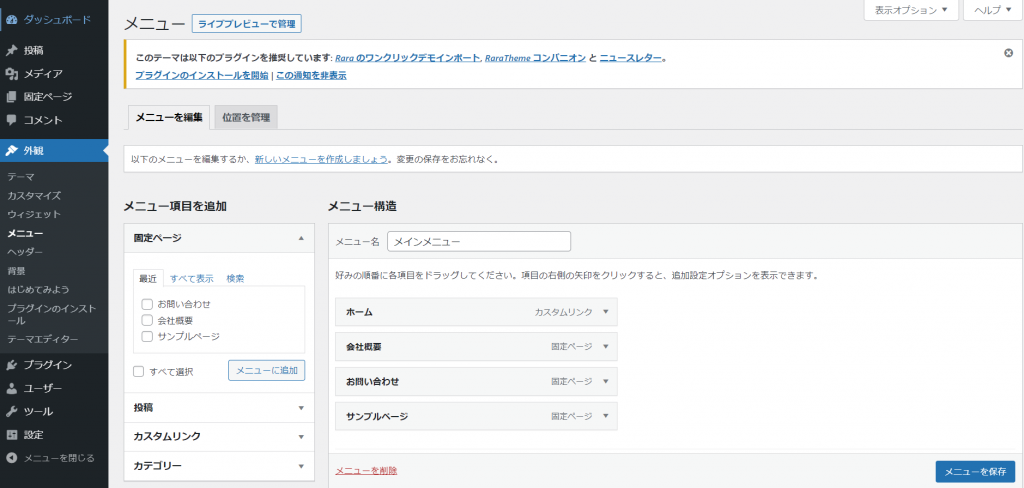
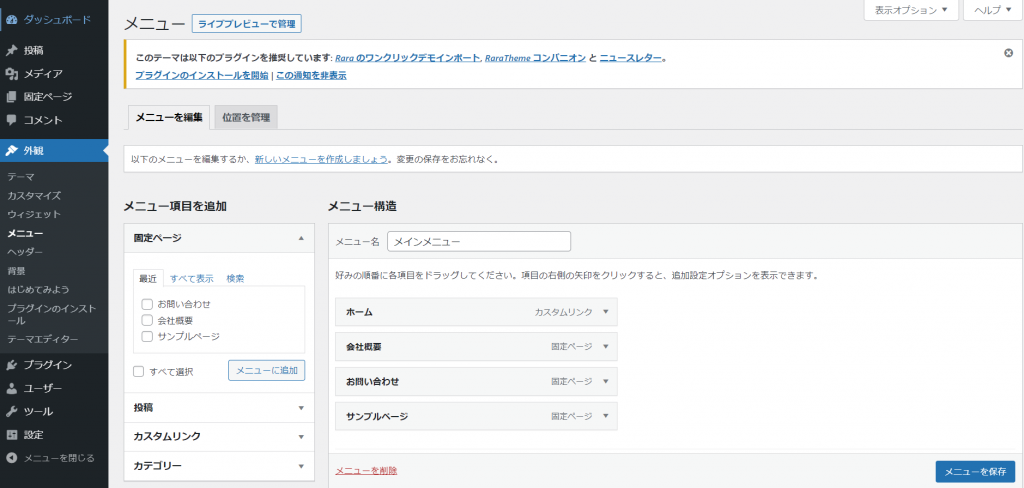
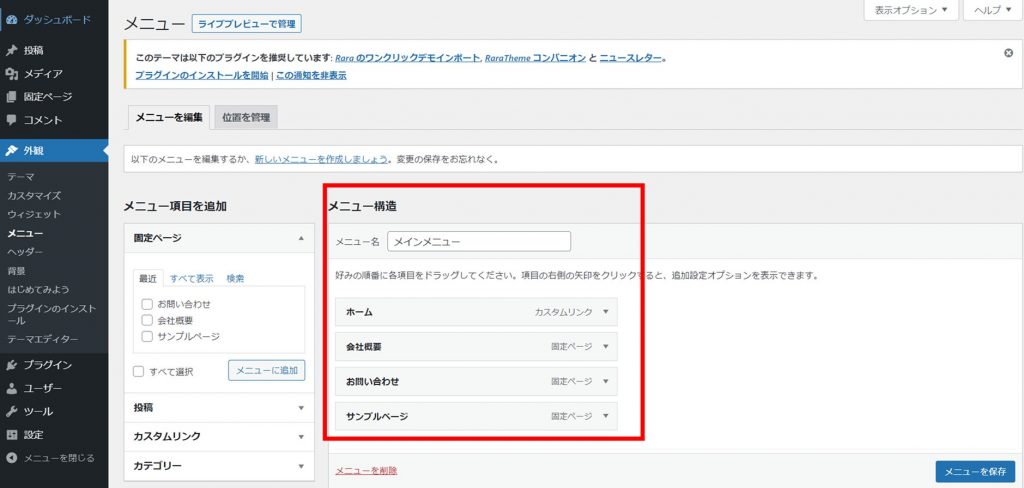
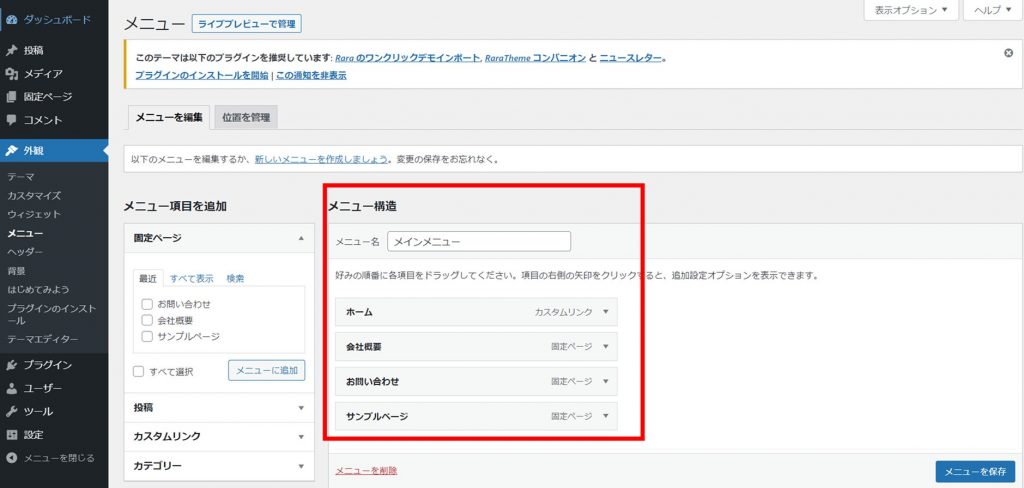
選択すると次はメニューの編集画面が表示されます。


この画面で新規登録や編集をしていきます。
メニューを新規登録するには?
WordPressではメニューを新規で登録するのはとても簡単です。
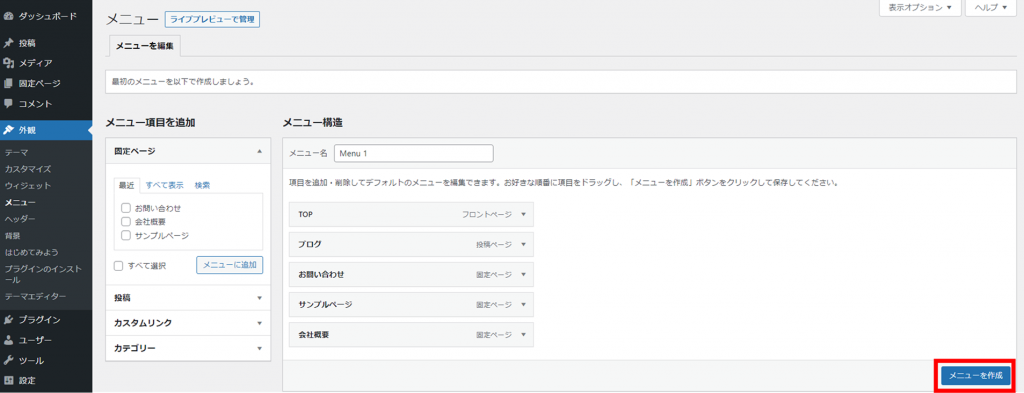
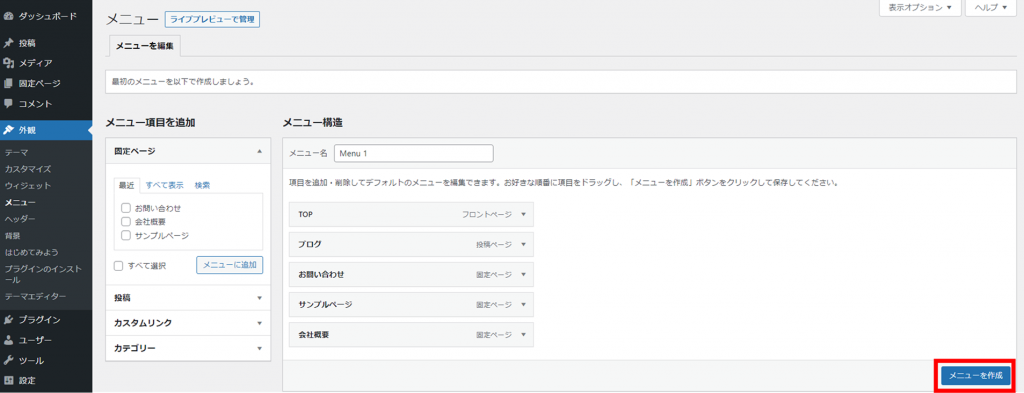
メニュー編集画面の右下のメニュー作成を選ぶだけです。


これで簡単にメニューが作成することができます。
だだし、項目を変更する場合については多少操作が必要です。
次は、項目変更について説明していきます。
WordPressメニューの項目・内容を変更するには



メニュー項目を変えたいんだけど、どうしたらいいの?
WordPressではメニューの変更は簡単です。
それでは、メニューの変更方法について説明していきます。
まずは、メニュー項目の編集をしていきましょう。
メニュー項目の編集
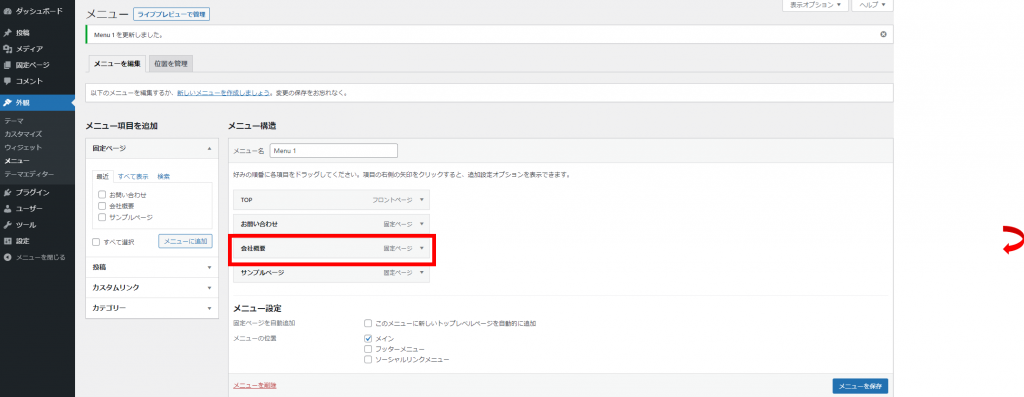
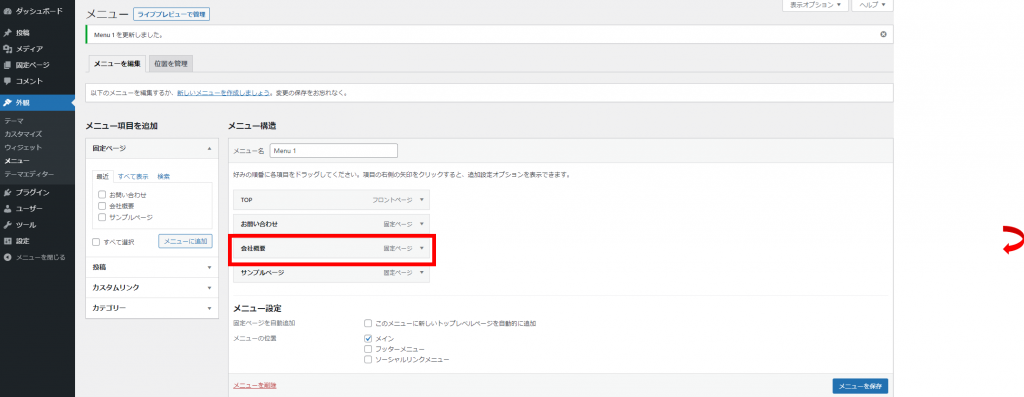
現在のメニュー項目は、【ホーム】【会社概要】【お問い合わせ】【サンプルページ】の4つ表示しています。


管理画面のメニュー構造の内容と同じになっていますよね。


メニュー項目の順番を変更
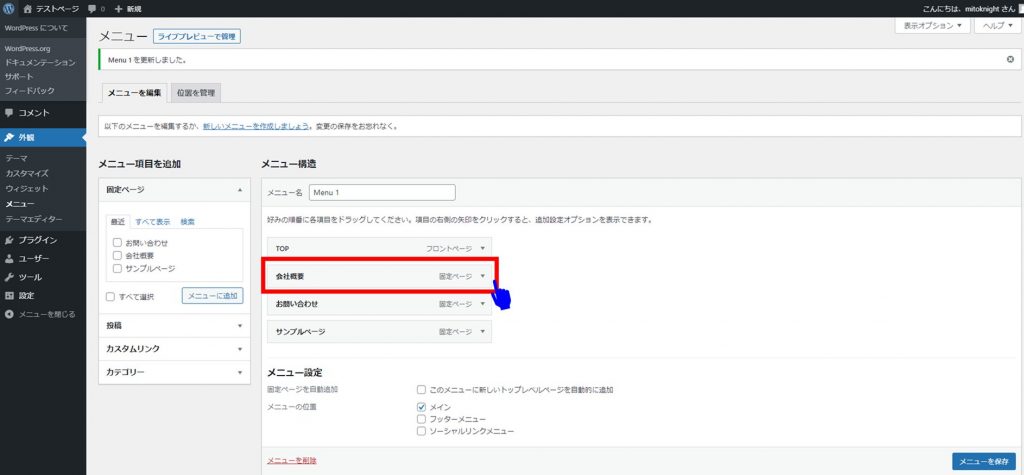
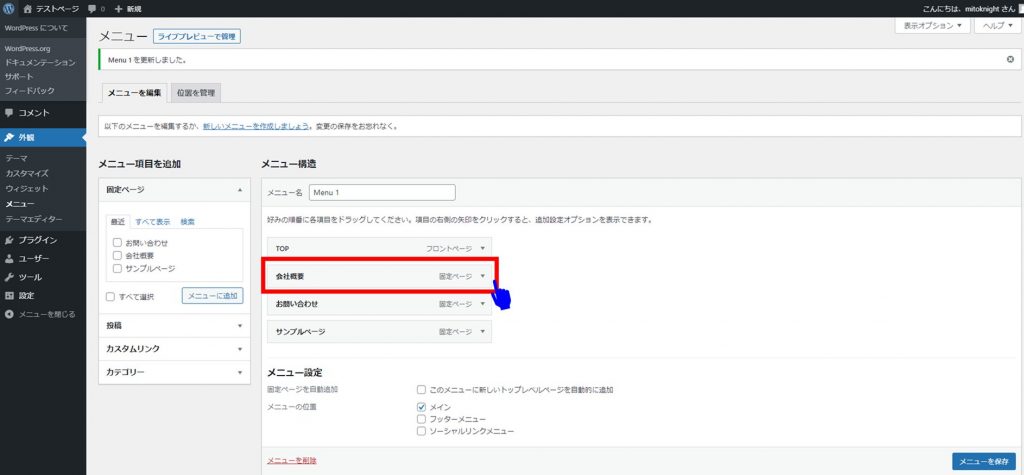
今度は、メニュー項目の順番を変更してみましょう。
試しに【会社概要」を左クリックをしたまま


そのまま下に左クリックを離さず、移動してみてください。
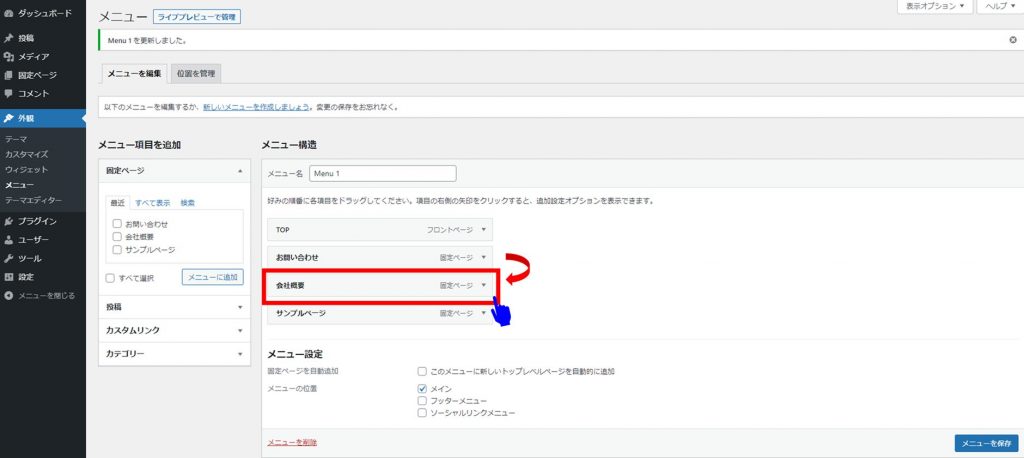
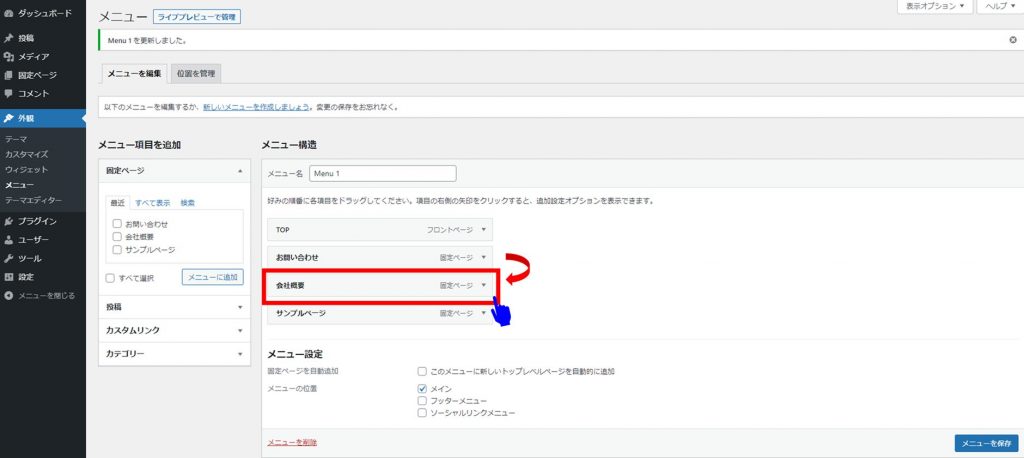
そうすると、下の段に移動しましたよね。


WordPressでは簡単にメニュー項目の移動ができます。
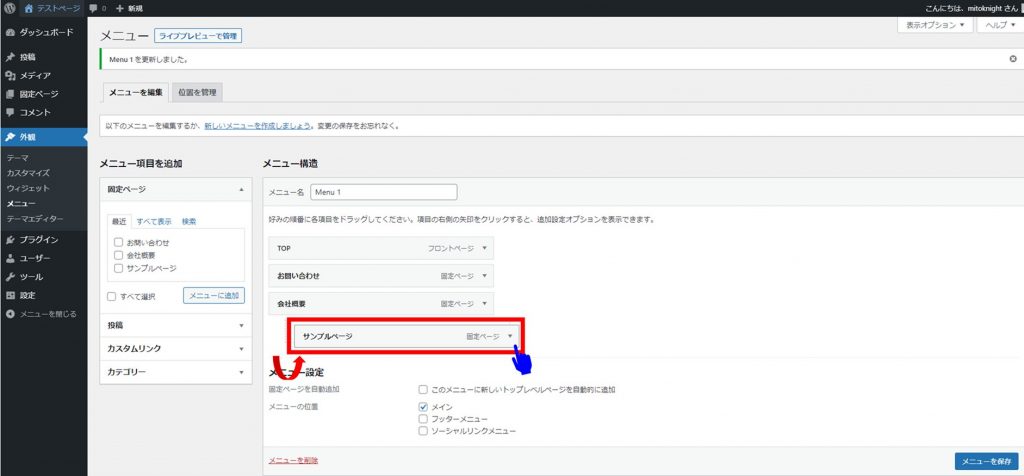
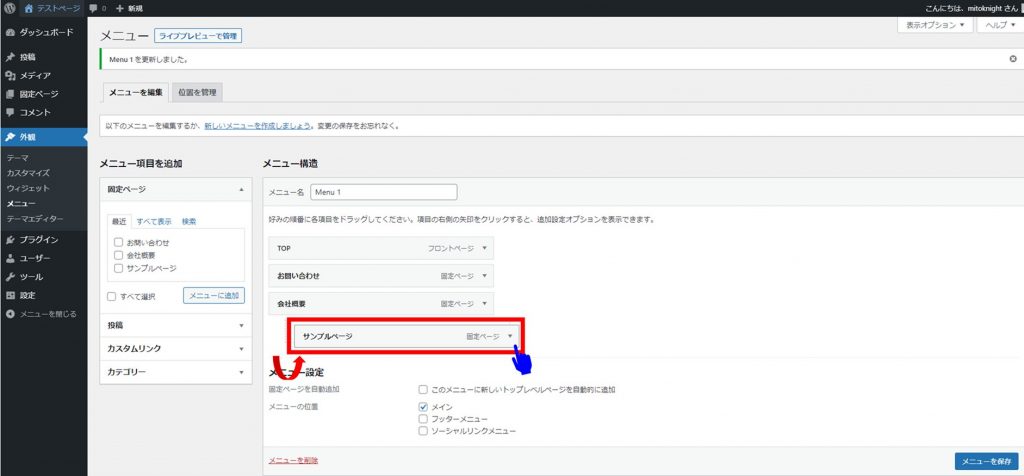
メニュー項目の階層をつける
WordPressではメニューに階層をつけることができます。
今度は、【サンプルページ】を会社概要の下の階層へ移動してみます。
移動方法は先ほどと同じですが、今回は階層を変えてみます。


今度は、左クリックをしたまま離さず、少し右へ移動してみてください。
そうすると、少し右側にずらすことができます。
そのまま左クリックを離すと、少し右側に設置することができ、下の階層へ移動します。


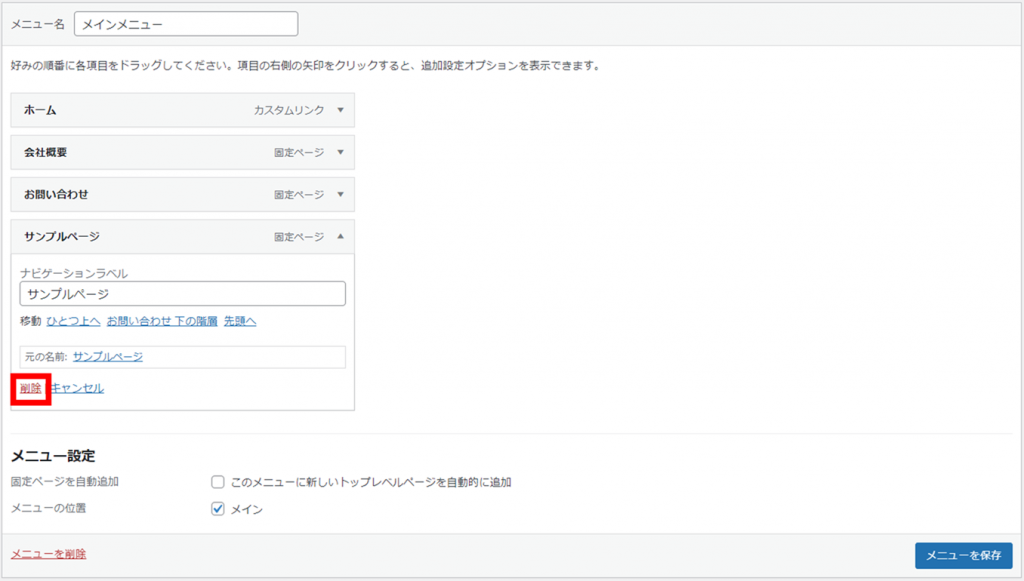
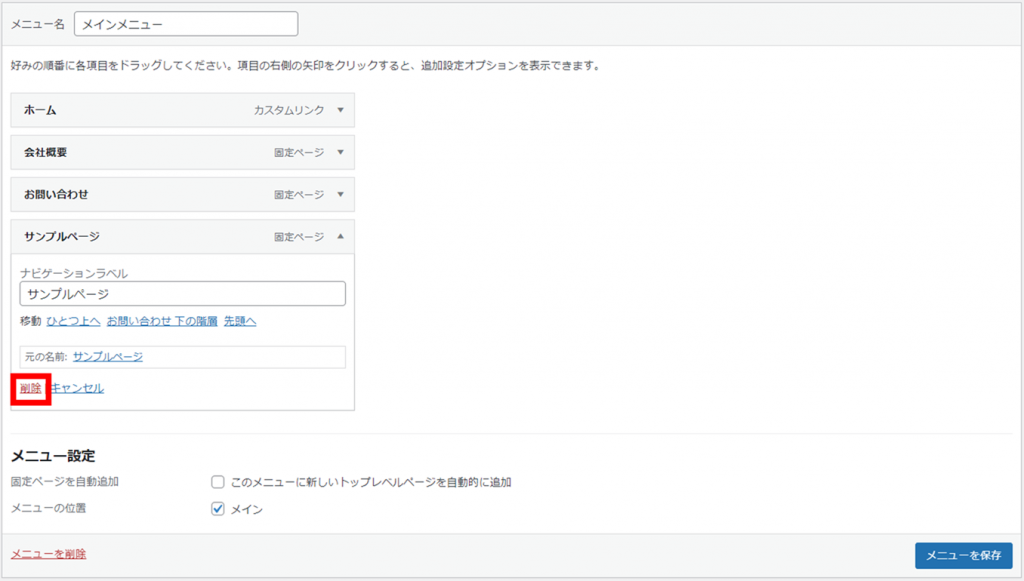
メニュー項目の削除
まずは、【サンプルページ】を削除してみましょう。
サンプルページの右側の▼を押すと、編集項目が表示されます。
左下の削除をクリックして右下の【メニューの保存】をクリックすると、表示から消すことができます。


メニューから【サンプルページ】が消えましたね。


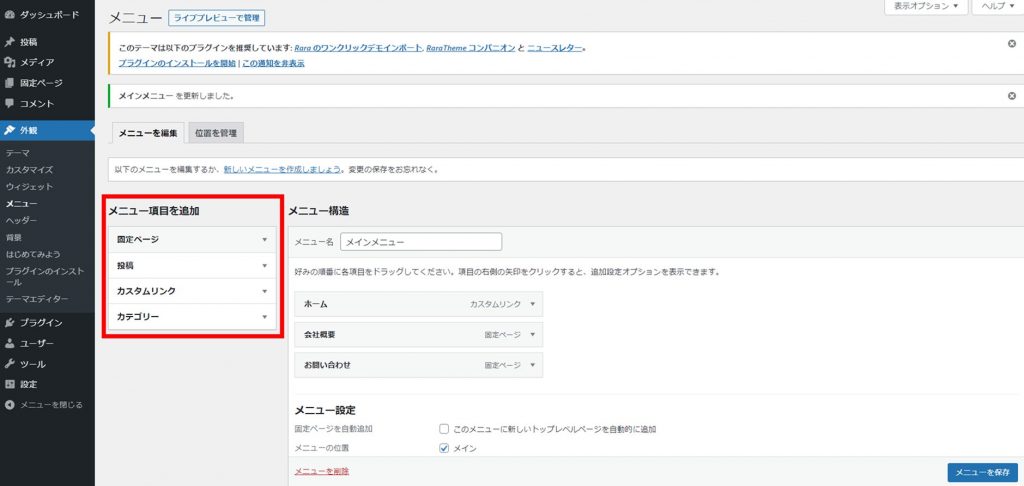
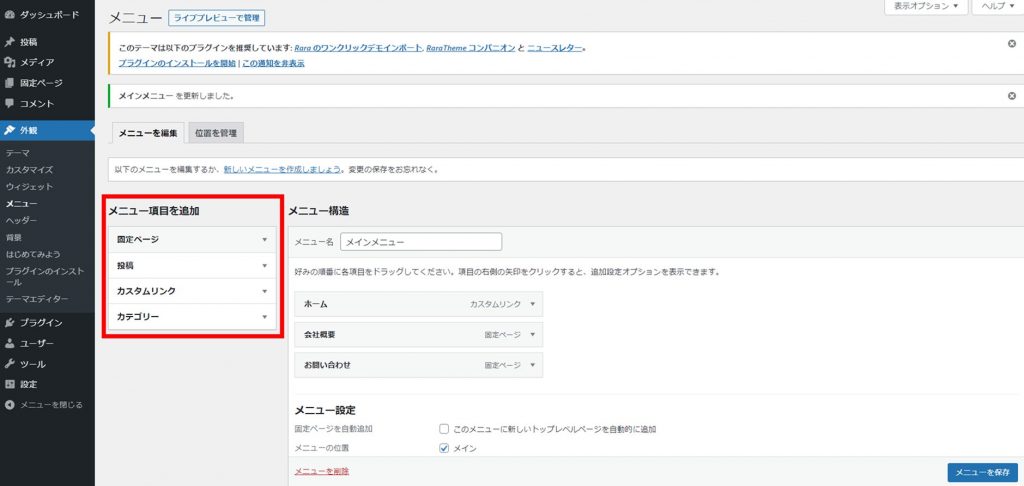
メニュー項目の追加
今度は、メニューの追加について説明していきます。
【メニュー項目の追加】の中から追加項目を選ぶことができます。


追加可能な項目は
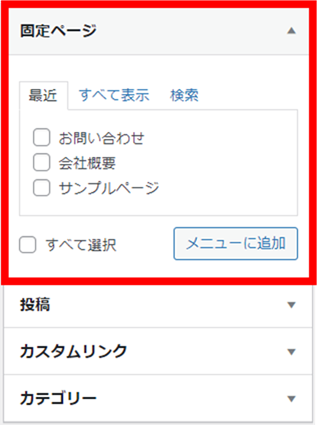
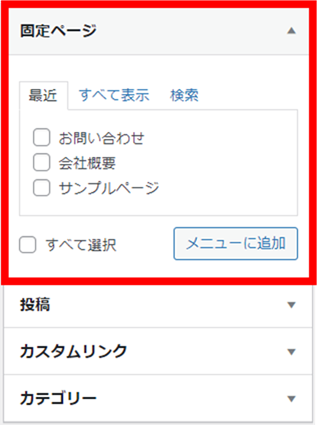
■固定ページ


固定ページで作成したページをメニューに追加することができます。
最近・すべて・検索から以下ができます。
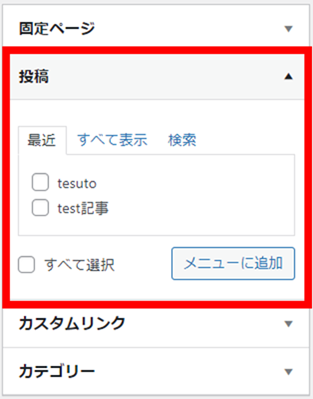
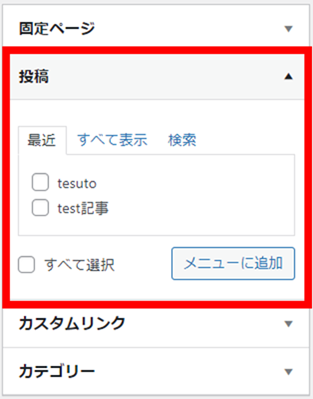
■投稿


投稿で作成したページをメニューに追加することができます。
最近・すべて・検索から以下ができます。
固定ページと同じですね。
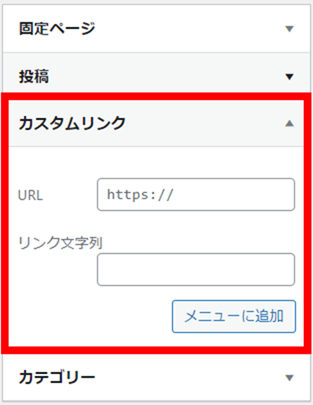
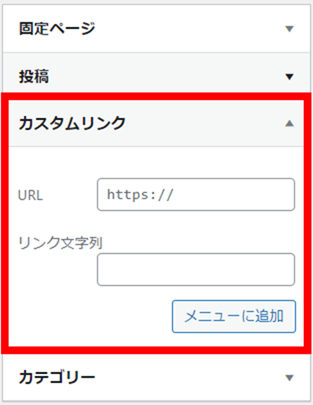
■カスタムリンク


URLを直接貼って追加することができます。
タイトルも入れることができます。
外部リンクも貼ることができるます。サイト外のページへ飛ばす場合はこちらを使いましょう。
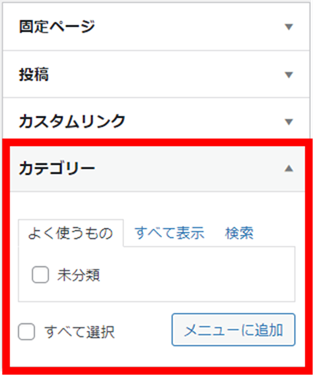
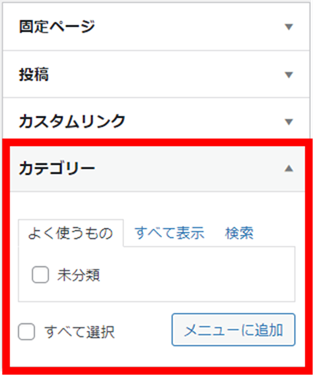
■カテゴリ


投稿のカテゴリをメニューに追加することができます。
ジャンルごとのメニューも可能です。
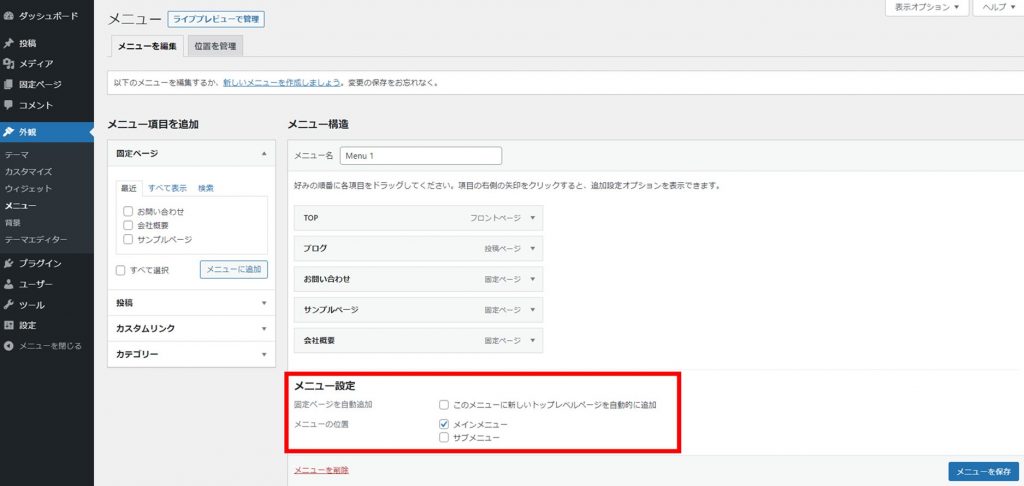
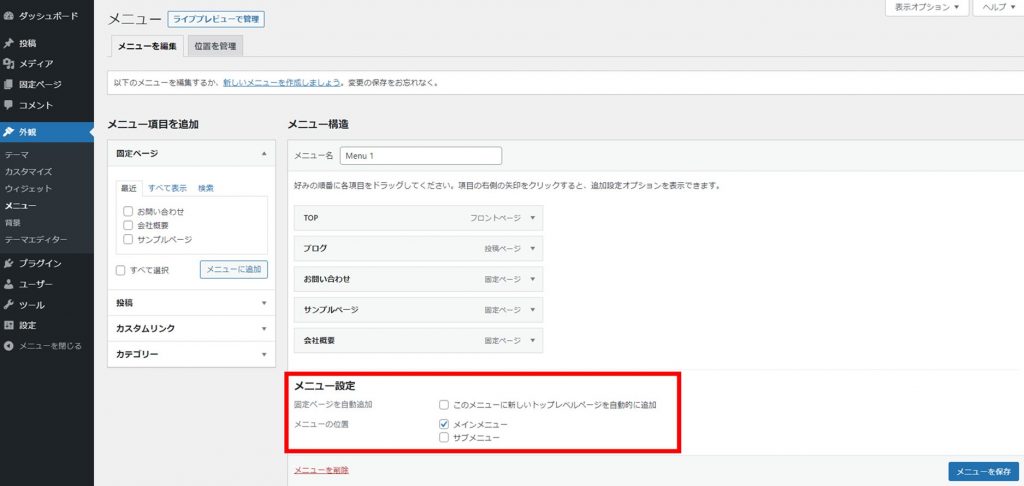
メニュー画面の表示変更



メニューの表示を消したいんだけど、どうしたらいいの?
メニューが面の表示の表示・非表示について
テーマによってデフォルトで表示できる場所が異なります。
<Twenty Twenty-One>


<Twenty Seventeen>


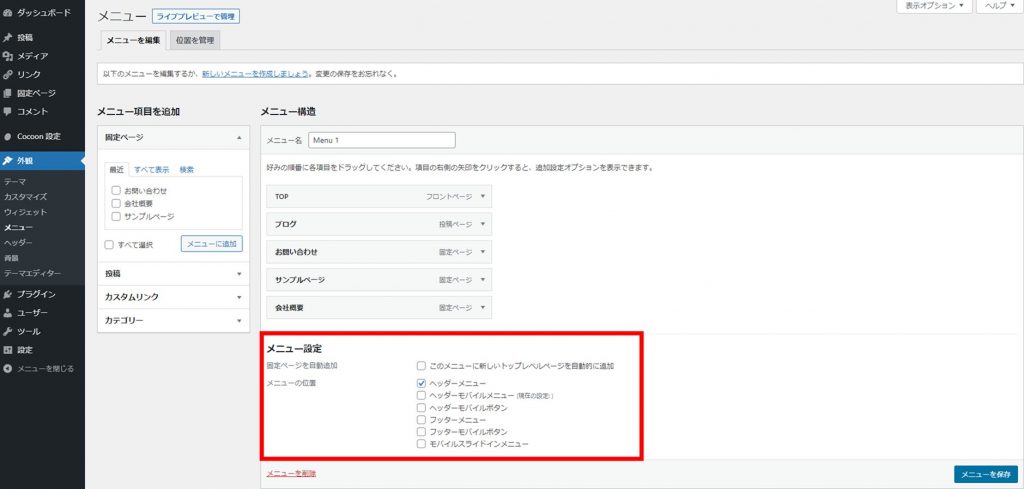
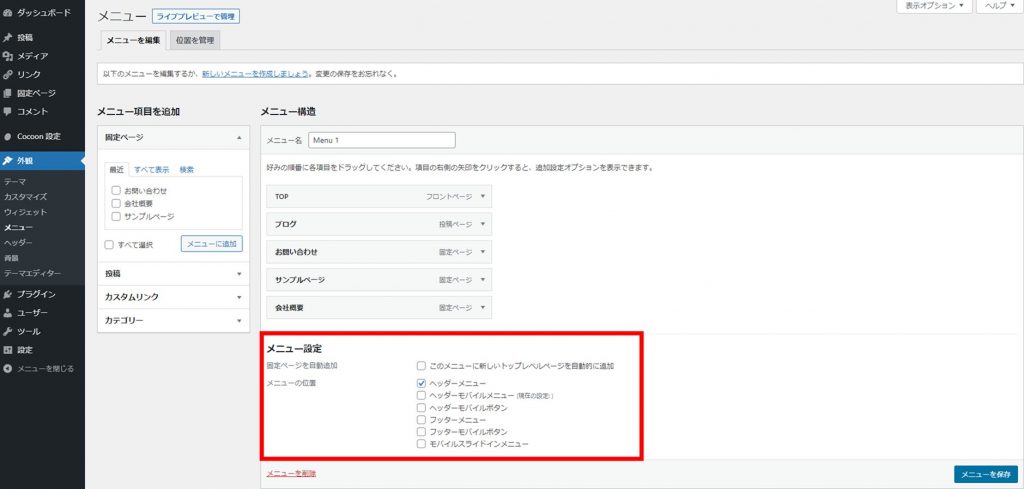
<Cocoon>


Cocoonはいろんな箇所に配置することができるようです。


位置によってメニューを変更する



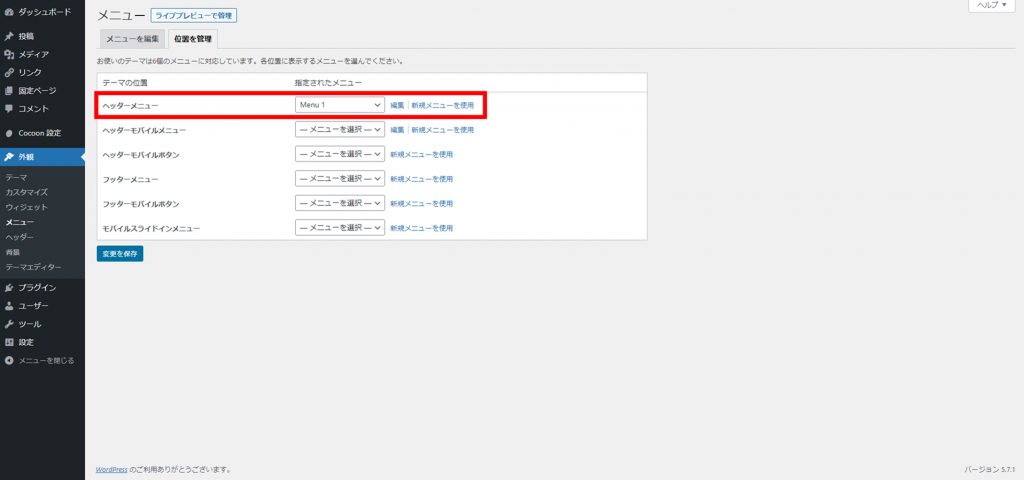
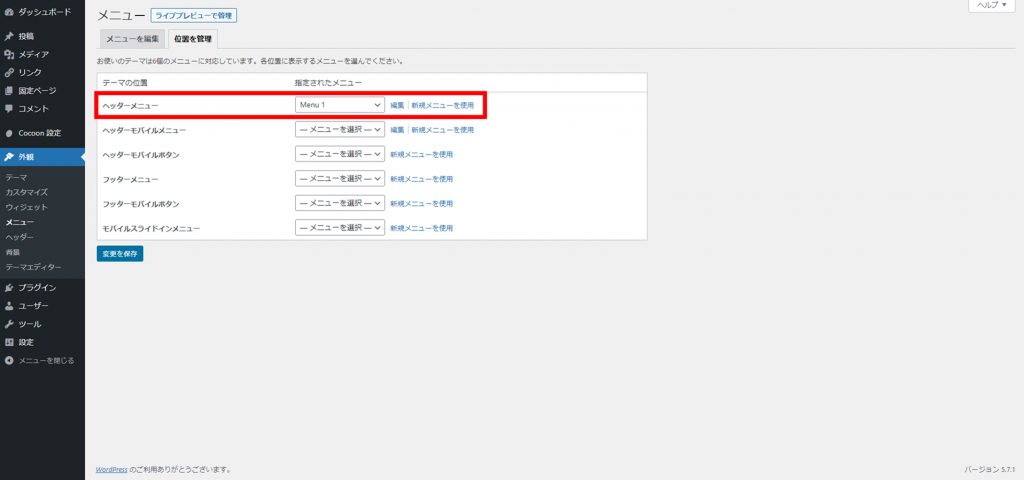
配置する場所によってメニューの内容を変更したときはどうしたらいい?
試しに、メニューの位置が豊富なのでテーマ【Cocoon】で説明します。
位置ごとにメニューパターンを設定できます。


これもテーマによって位置の種類が変更します。
まとめ
今回は、初歩的なメニュー項目のカスタマイズについて説明しました。
メニューはサイトにとって、とても大事な役割を果たしています。
PHPなどでもっとすごいカスタマイズが可能ですが、かなり難しい話になりますので、慣れてきたときに覚えていきましょう。
それでは、また!



コメント