 質問犬
質問犬WordPressにはいろんなテーマがあるけど、何がいいの?
WordPressにはいろんなテーマがあります。
今回はその中でも、無料なのにとても使いやすいテーマ『Cocoon(コクーン)』を紹介していきます。
テーマ『Cocoon(コクーン)』のここがすごい!
『Cocoon』は万能型のテーマです。
初心者でも簡単にカスタマイズできる手軽さと柔軟さを持ち合わせています。
外見の変更
Cocoonは外見が簡単に変更できます。
・スキン(外観)
・ヘッター(ページ上段の固定スペース)
・フッター(ページ下段の固定スペース)
・SNS(シェアボタン)
Cocoonの機能で簡単に変更ができます。
内部の変更
・SEO対策(検索にどれだけ引っ掛かりやすくなるか)
・アクセス解析(どんな人がきているかなどのアクセスの内容)
プラグインを入れないとわかりにくい内容も機能として備えられているためとても有能です。
・外部から内部まで簡単にカスタマイズが可能なため、とても有能!
おすすめテーマ『Cocoon(コクーン)』を使うメリット


先ほどは良い点を簡単に説明してきましたが、今回はもっと掘り下げて『Cocoon』のメリットについて解説していきます。
無料のテーマである
『Cocoon』はわいひらさんが作ったテーマでとても有能なテーマでありながら無料で使えることができます。
子テーマも準備されていますので、カスタマイズをされる方は子テーマダウンロードしてください。
使っているユーザーが多い
人気のテーマだけあって使用しているユーザーも多いです。
使っているユーザーが多いというのはそれだけ、困ったときの解決方法が見つけやすいということです。
これはとても大切なことで、困ったときにすぐ解決できないと、あきらめて手が止まってしまったり、時間がとられたりして、継続が困難になることも多くあります。
吹き出し機能が便利


『Cocoon』ではこのような吹き出し設定が簡単に行えます。
画像や名前も変更が可能で、ただ文字を並べるより感情移入しやすくなります。
基本機能でプラグインも不要です。
Cocoonボックスが便利


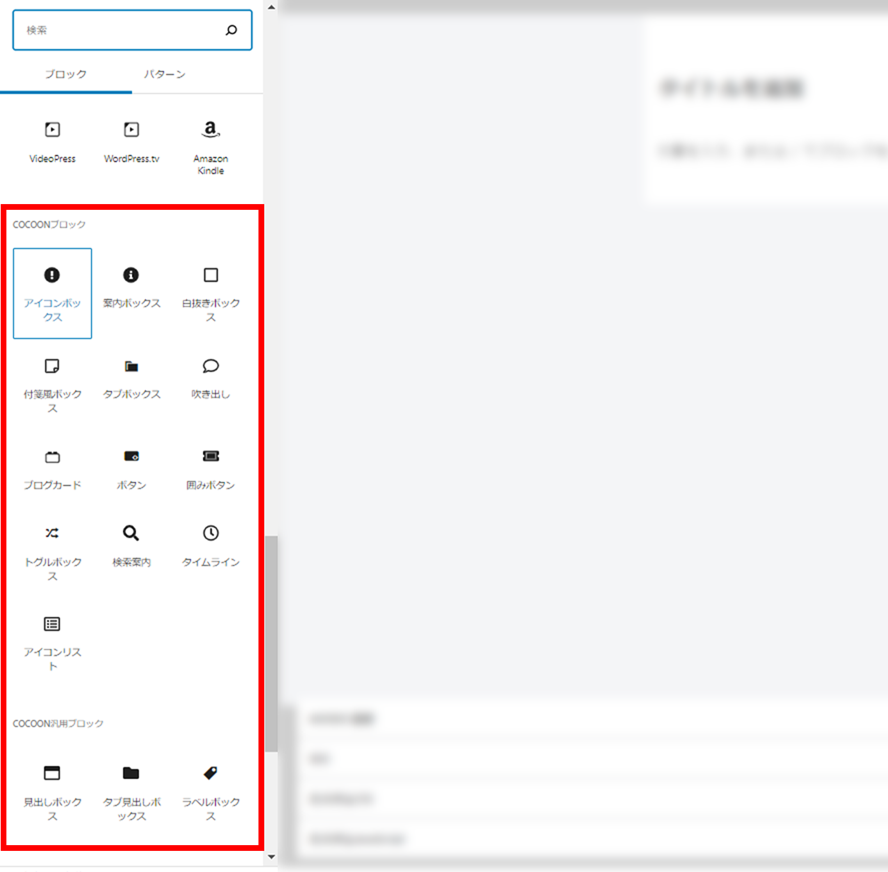
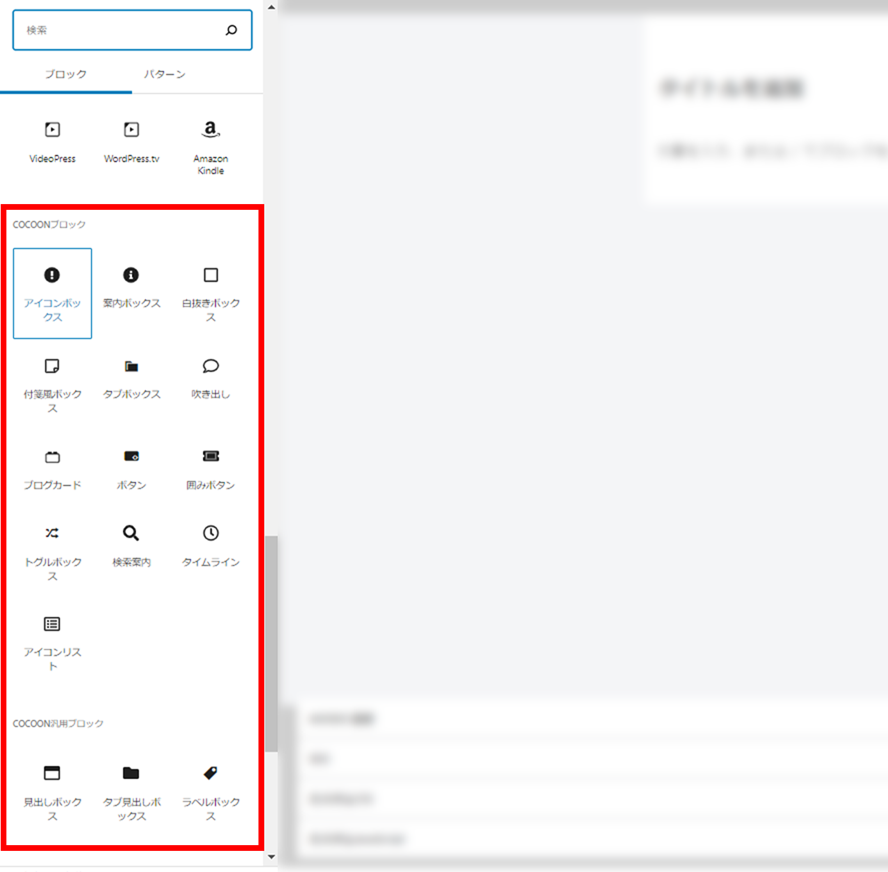
エディタ画面の左側メニューを開くとCocoonブロック・Cocoon汎用ブロックが表示されます。


などいろんな機能がここに隠れています。
広告の一元管理が可能
『Cocoon』では広告・アフィリエイトの一元管理が可能です。
・広告の表示
・広告のラベル分
・広告の表示位置
広告を簡単に貼ることができます。
ショートカットで登録することも可能で、簡単に貼り付けてバナーを出すことが可能です。
AMPに対応
AMPとはAccelerated Mobile Pagesの略で、簡単に言うとスマホで見たときに爆速で表示する手法です。
Google先生が推奨しているこのAMPを推奨しています。
最近ではスマホの表示速度が評価につながりますので、とても大事ですね!
カルーセルを簡単設定
『Cocoon』だとカルーセルの設定が簡単に行えます。
カルーセルとは記事がスライドさせて、いろんな記事を見せることができることと、動きを付けることでサイトの滞在時間を延ばすことができます。



ここにCocoon専用の機能がたくさんあります。メリットは大きいと思います。
『Cocoon(コクーン)』の良くない点


有能なテーマ『Cocoon』ですが、良くない点もあります。
オリジナリティが出しにくい
カスタマイズが全くできないわけではありませんが、万能なテーマで多くのユーザーが使用しているため、同じようなデザイン・機能に偏ってしまうことがあります。
あまり気にしない方は、まったく問題ないと思います。
カスタマイズには知識が必要
先ほど述べたように万能で使い勝手は良いが、デザイン的には限界があります。
その為、オリジナリティを出していくにはそれなりの知識が必要になります。
HTMLやCSSなどを覚えていけば、通常の機能以上の装飾や機能が使えるようになります。
有料テーマであれば、HTMLやCSSが不要な装飾などを使いたい場合は、コード追加をするため記事の記入速度は落ちてしまいます。
・ある程度おしゃれな記事が書ければ、これ以上カスタマイズする必要はないと思っている方は、まったく問題ありません。テーマとしてはかなり有能な部類にはいります。
『Cocoon(コクーン)』の機能紹介



Cocoonってほかにどんな機能があるの?
先ほど『Cocoon』の有能さをお伝えしました。
他にもいろんな機能があります。簡単に紹介していきます。
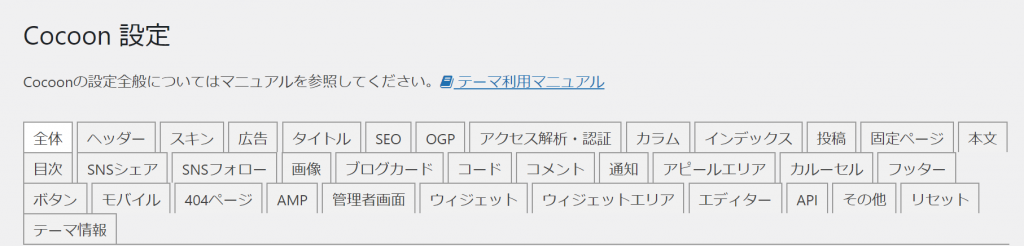
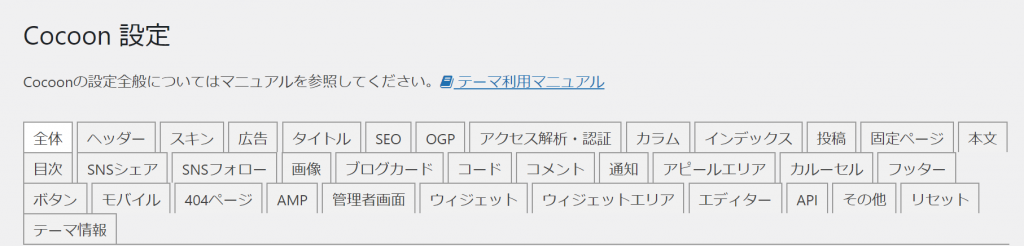
Cocoon設定


■全体
ページ全体の表示に関する設定です。
■ヘッダー
ヘッダーの表示設定を行います。
■スキン
スキンを変更することで、サイトのデザインを手軽に変更できます。
■広告
広告全般に関する設定です。アドセンス設定や、ウィジェットの設定も含みます。
■タイトル
フロントページの、タイトル、メタディスクリプション、メタキーワードの設定です。
■SEO
headタグ内に追加するlinkタグの設定です。
■OGP
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。
■アクセス解析・認証
アクセス解析全般に適用される設定です。Googleアナリティクス関連の設定もできます。
■カラム
メインカラムの幅、余白幅、枠線の設定です。メインカラムの幅、余白幅、枠線の設定です。
■インデックス
リスト表示の設定です。
■投稿
投稿本文下のカテゴリとタグの表示を設定します。関連記事の表示に関する設定もできます。
■固定ページ
固定ページのコメント表示設定です。固定ページのパンくずリスト設定もできます。
■本文
本文の行の高さや余白の設定です。本文の行の高さや余白の設定です。外部リンク動作の設定です。外部ブログカードにも適用されます。
■目次
Table of contentsライクな目次設定です。
■SNSシェア
本文上シェアボタンの表示に関する設定です。※AMPページでスタイルは反映されません。
■SNSフォロー
フォローボタンの表示に関する設定です。
■画像
投稿・固定ページの本文部分に関する画像の設定です。
■ブログガード
URLやURLリンクをブログカード形式で表示するための設定です。内部ブログカードは、投稿・固定ページを表示するためのものです。
■コードソース
コードのハイライト表示の設定です。ハイライト表示には、highlight.jsを利用しています・
■コメント
コメント一覧や入力欄のみタグに関する設定です。
■通知
サイト上部ベルト状に表示される通知メッセージの設定です。
■アピールエリア
ヘッダー下でアピールしたい内容を入力します。
■カルーセル
ヘッダー下でカルーセル表示させたい投稿の設定を行います。
■フッター
フッターやクレジット表示設定です。
■ボタン
ページトップにスクロール移動するかボタンの設定です。
■モバイル
モバイル環境で表示するレイアウトの設定です。
■404ページ
ページが見つからなかった場合の404ページの表示設定です。
■AMP
AMP(Accelerated Mobile Pages)に関する設定です。投稿ページをモバイル上で高速表示させるための仕組みです。
■PWA
PWA(Progressive Web Apps)とは、モバイル向けWebサイトをスマートフォン向けアプリのように使える仕組みです。
■管理画面
管理画面の機能設定です。
■ウィジェット
使用しないウィジェットを表示しないようにする設定です。
■ウィジェットエリア
使用しないウィジェットエリアを表示しないようにする設定です。
■エディター
投稿・固定ページ管理画面の設定です。ブロックエディターのみに適用される設定もできます。
■API
各種APIやアフィリエイトIDの設定です。
■その他
その他の設定です。よくわからない場合は、変更しないことをおすすめします。
■リセット
全テーマ設定の内容をリセットします。
■テーマ情報
Cocoon環境に関する情報です。
管理画面
管理画面にも項目が追加されます。


■吹き出し
吹き出しの作成・編集ができます。
■テンプレート
頻繁に利用する文章のテンプレートを登録する機能です。ショートコードで何度でも使い回すことができます。
■アフィリエイトタグ
アフィリエイトタグの一括管理を行います。ショートコードで何度でも使い回すことができます。
■ランキング制作
ランキングを作成します。
■アクセス集計
テーマ独自のアクセス集計機能の設定です。
■高速化
サイト表示スピードの高速化設定を行います。
■バックアップ
設定情報のバックアップやリストアを行います。
■キャッシュ削除
テーマで利用されている各種キャッシュを削除します。
『Cocoon』はたくさんの機能が搭載されています。
すべてを使いこなすのも大変そうですね。
ダウンロード・インストール方法



インストールってどうしたらいいの?
推奨環境を確認してからダウンロード・インストールをしてください。
ダウンロードページはこちらです。
推奨環境
- WordPress5.3.0以上
- PHP7以上(5.6でも動作するとは思います)
- Google Chrome
- Firefox
- Microsoft Edge
- Internet Explorer 11以上
- Safari
※ダウンロードページ参照
動作確認サーバー
- カラフルボックス:安くて性能の良いサーバーなら(コスパNo.1)
- ConoHa WING:最速を追求しつつコスパもトップクラス(Cocoonデフォルト搭載)
- mixhost:最新技術対応の高速・高機能サーバー
- エックスサーバー:実績と安定感は抜群
- ロリポップ!:値段の安さはピカイチ
- JETBOY:無料引っ越しサービスあり
- ヘテムル:値段の割りにトータルの性能は良い
- wpX Speed:エックスサーバーが提供する速くてリソース制御ができるサーバー
- シックスコア:ビジネス仕様
- さくらのレンタルサーバ:老舗
- バリューサーバー:激安だけど機能もそれなり
- IQサーバー:IP分散ができるサーバー(Cocoonデフォルト搭載)
- CPIレンタルサーバー:上場企業も利用。KDDI提供の安定重視の法人向け
※ダウンロードページ参照
ダウンロード方法
ダウンロードページはこちらです。
親テーマのダウンロードをしてください。


親テーマのダウンロードが終わったら、今度は子テーマもダウンロードしてください。


子テーマは実際には必須ではありませんが、両方インストールすることを推奨されています。
インストール方法
ここからはインストールの方法の説明をしていきます。
こっからはWordpressの操作になります。
管理画面のメニューから【外見】もしくは【テーマ】を選択します。


画面上段の【新規追加】を選択します。


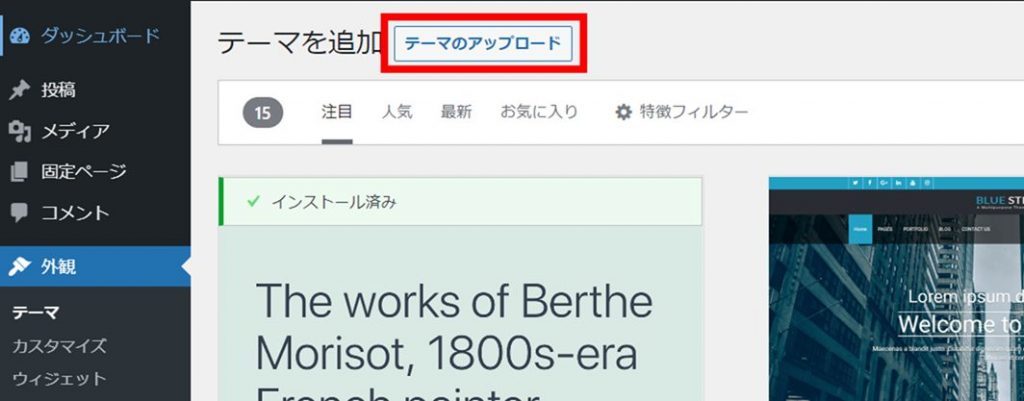
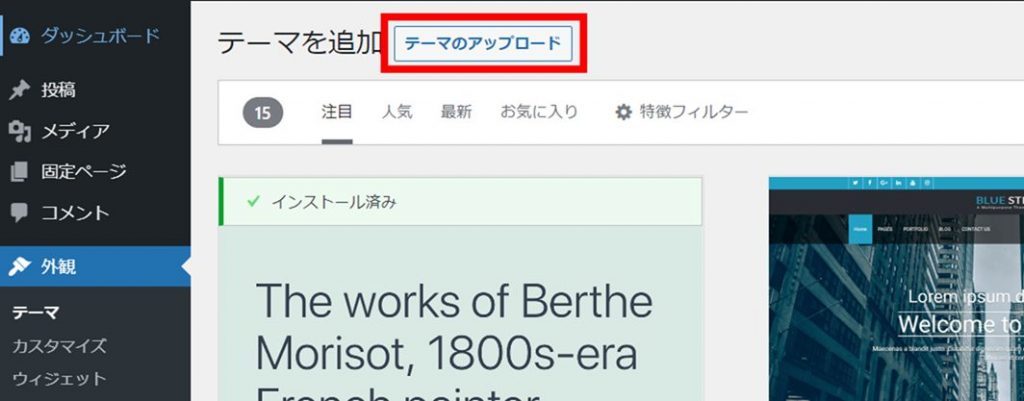
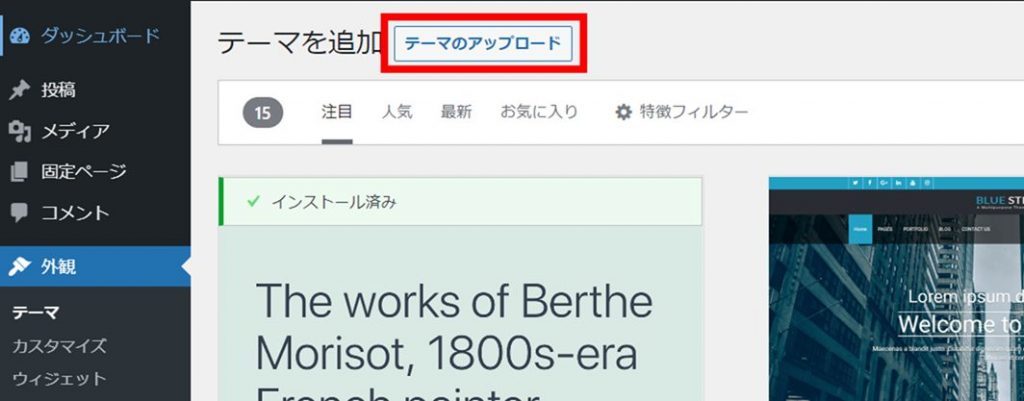
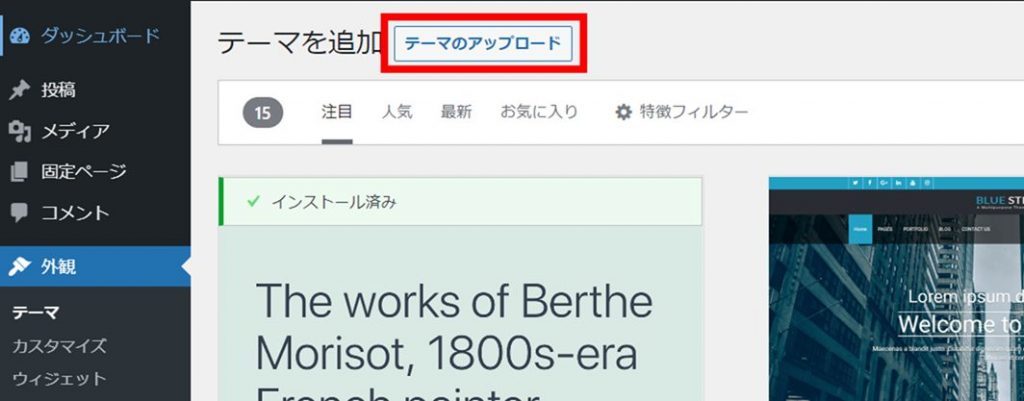
次に【テーマのアップロード】を選択します。


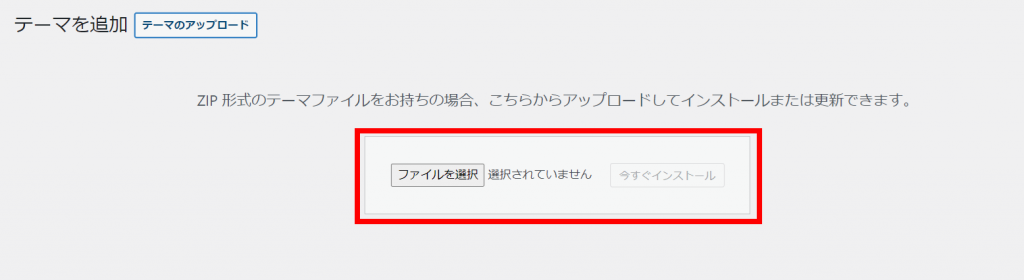
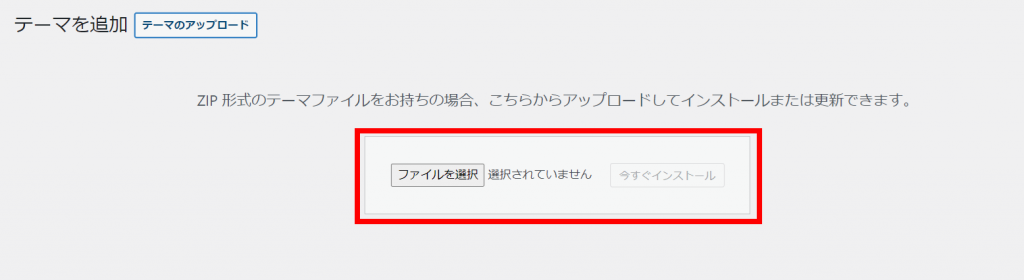
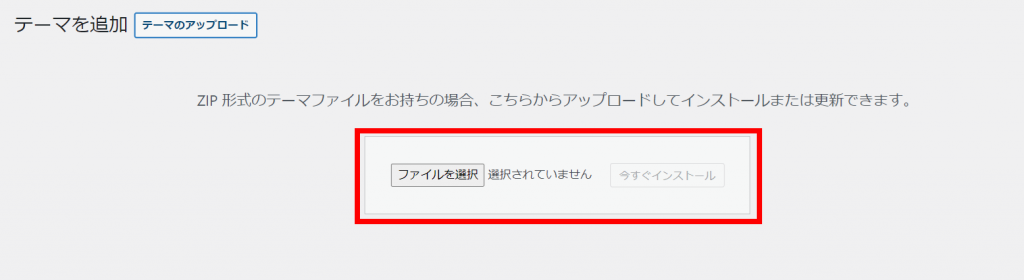
【ファイルを選択】ボタンを押してファイルを選択します。
まずは親テーマからインストールしていきます。
ファイルは先ほどダウンロードした親テーマを選択してください。
ファイル名は(cocoon-master.zip)です。


ファイルを選択したら【インストール】を選択してください。
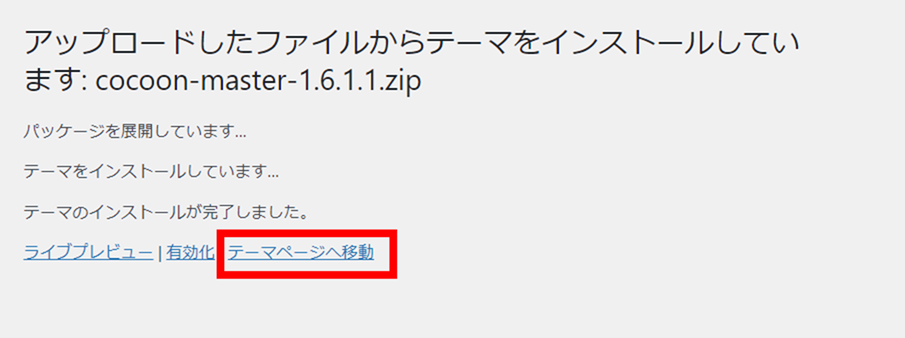
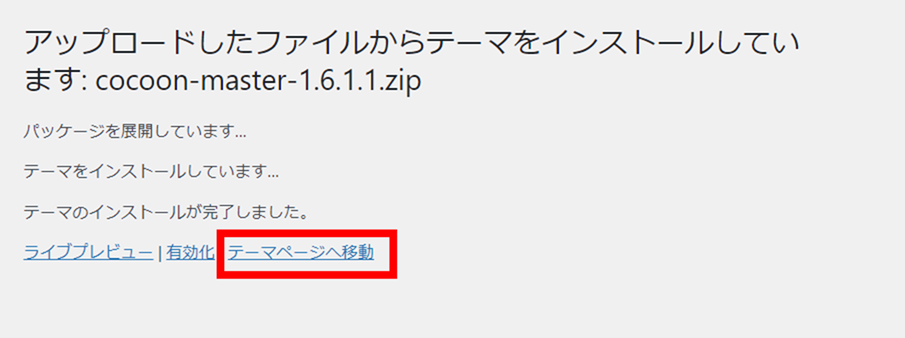
ボタンを押すとインストールが開始されます。
インストールが終わったら【テーマページで移動】を選択します。


もう一度、【新規追加】を選択してください。
今度は子テーマをインストールします。


もう一度【テーマのアップロード】を選択します。


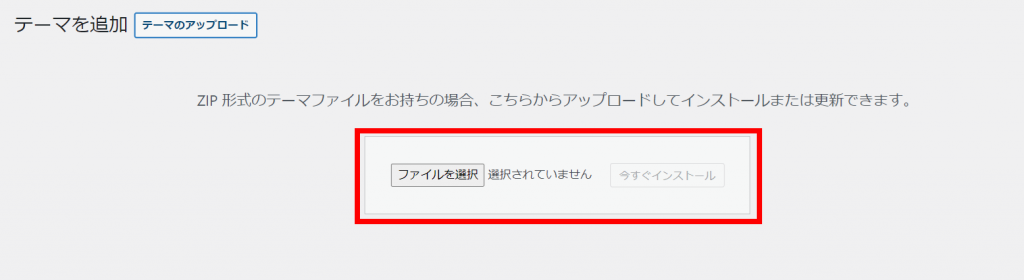
同じように【ファイルを選択】ボタンを押してファイルを選択します。
今度は子テーマをインストールしていきます。
ファイルは先ほどダウンロードした子テーマを選択してください。
ファイル名は(cocoon-child-master.zip)です。


ファイルを選択したら【インストール】を選択してください。
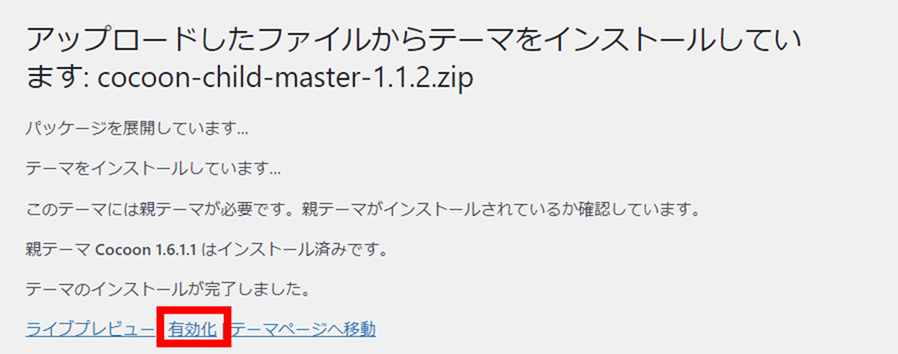
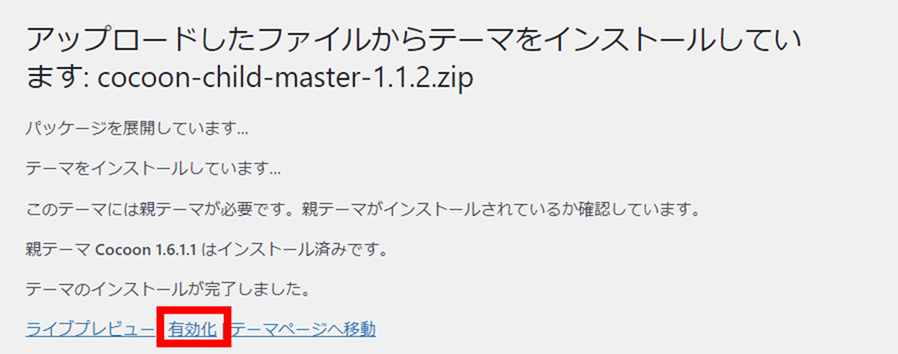
子テーマがいストールされたら今度は【有効化】を選択します。


親テーマ・子テーマがインストールされると、2つのテーマが一覧に表示されるようになります。


『Cocoon』を有効化すると管理画面の右側にCocoon設定の項目が追加されます。
これでインストール~有効化までが完了です。
・親テーマと子テーマをダウンロード・インストールして子テーマを有効化しましょう!
『Cocoon(コクーン)』では不要なプラグイン
WordPressには有能なプラグインがたくさんあります。


おすすめのプラグインの中で不要になるプラグインがあります。


サイドバーに人気の記事を表示することができるプラグインです。
『Cocoon』に標準で機能が搭載されているためこちらのプラグインが不要になります。


こちらのプラグインもSEO対策の機能がテーマ内にあるため、不要かもしれません。
まとめ
無料で有能なテーマ『Cocoon(コクーン)』を紹介してきました。
有料テーマにも劣っていないテーマです。
作業面やさらなるSEO対策など検討の方は有料テーマを検討するのもいいですが、まずは始めたばかりの方にとっては手に余るくらいの機能がありますので、ぜひ使ってみるといいと思います。
慣れてきて物足りなくなった時にテーマを変えてみてはいかがでしょう!
それでは、また!



コメント