 質問犬
質問犬もっと見出しをおしゃれにしたいなって思うんですけど、どうしたらいいの?
WordPressの見出しはテーマやプラグインなどで多少は変更できますが、それでも納得できない!と思われる方は多いのではないでしょうか?
今回は、そんな方のためにWordpressに搭載されている機能である追加CSSを活用して見出しをカスタマイズしていこうと思います。
WordPressの見出しをおしゃれにする方法は



どうしたらWordpressの見出しを変更できるの?
見出しのカスタマイズには複数の方法があります。
①テーマのデフォルトの見出しを使う
②プラグインを使う。
③HTMLやCSSを使ってカスタマイズする。
今回は③のHTMLやCSSを使ってカスタマイズする方法について解説していきます。
難しいと思われるかもしれませんが、今のWordpressでは簡単にできますのでお勧めです!
追加CSSを使ってカスタマイズ
WordPressには追加CSSという機能があります。
こちらを使うことで、簡単に見出しを変更することが可能です。
管理画面>外観>カスタマイズ>追加CSS


実際に編集してみよう
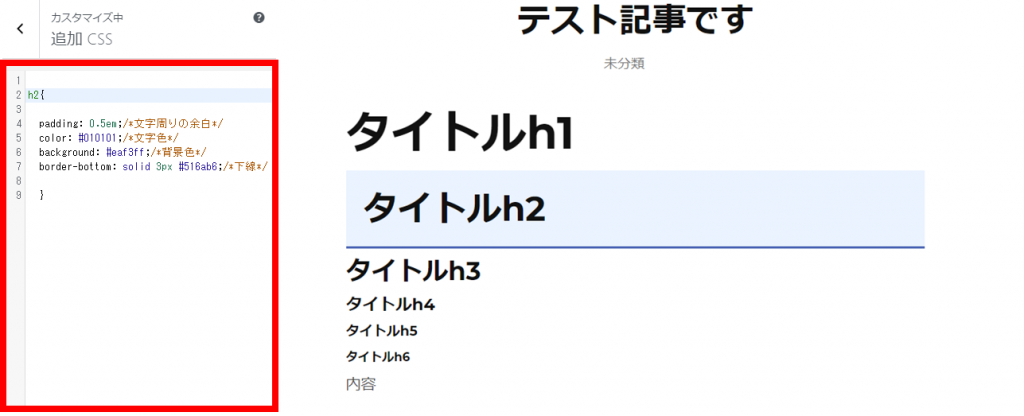
追加CSSのエディタ画面が表示します。
赤枠の部分にCSSを書き込んでいきます。
今回はテストページでみていきましょう。


まだなにも書き込んでいない状態っだと上の図のような表示になっています。
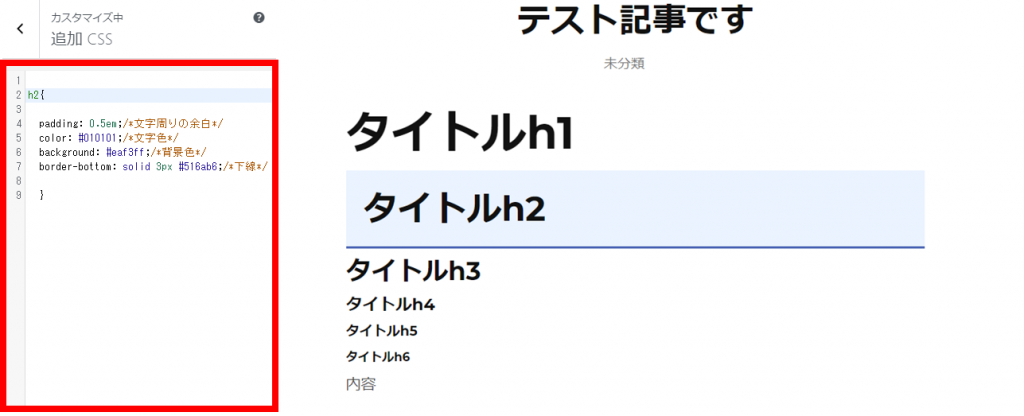
それでは追加CSSにコードを書き込んでいきましょう。
今回はこのコードを追加してみました。
h2{
padding: 0.5em;/文字周りの余白/
color: #010101;/文字色/
background: #eaf3ff;/背景色/
border-bottom: solid 3px #516ab6;/下線/
}
今回はh2部分の変更をしてみたらこんな風に変化します。


ただしテーマを変更・親テーマから子テーマへ変更した場合は、反映しないので気を付けてください。
追加CSSはテーマごとに設定されるようです。
参考にしたいサイト
CSSのおすすめのサイトを紹介します。


CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選


CSS見出しデザイン参考100選!コピペ可!どこよりも詳しく解説!


使いやすくてわかりやすい説明になっています。
私はデザインセンスが皆無なので、こちらを参考にしてみてください。
・追加CSSで見出し編集は結構簡単
・テーマを変えると、追加CSSが消える(子テーマの場合)
サイトの見出しとは(補足説明)



そもそも見出しって必要なの?
WEBサイトにとって見出しはとてもです。
それは見た目、だけではなSEO対策にもなります。
その話はまた違う機会で説明しますね。
見出しの種類
見出しにはh1~h6まであります。
それぞれに意味があって、階層になっているの使い方を間違えるとサイトとしておかしな厚生になって見にくく、わかりずらい記事になってしまいます。
(例)
①h1>h2>h3 ⇒ 問題なし
②h1>h3>h2 ⇒ これはアウト
②はh3とh2の順番が逆なため、よくありません。
h1について
記事のタイトルに使う見出しです。
各ページに1つしか使いません。
複数あると、おかしいので注意が必要です。
h2について
目次に使う見出しになります。
ページ内のテーマやタイトルなどに次ぐ情報や、項目のタイトルなどに使います。
h2以降は複数あっても問題ありません。
h3について
h2の補足などに使います。
h2の項目のさらに細かい項目を補足に使ったりします。
基本はh3まで無難ですが、ボリュームが多い時はh4~h6に階層を落としていきます。
h4~h6
さらに細かい補足になります。
あまり階層を増やしていくと、わかりにくくなってきますので、状況に応じて使うのがよいでしょう。
・h1はページに1つのみ、そのほかは複数あってもよいが、階層を増やしすぎないように。
・見出しはh1~h6まであり、数字の若い順で使う。
まとめ
今回は見出しのカスタマイズ方法について解説してきました。
方法は複数ありますので、自分にあった見出し・方法を選んでください。
デーマについてくる、見出しの装飾では限界もありますので、華やかな見出し・ほかのサイトと差をつけたい場合は追加CSSでカスタマイズしてください。



コメント