 質問者さん
質問者さんWordPressのアイキャッチってどのサイズにしたらいいの?
Webサイトの目を引くためのアイキャッチ画像 (サムネ画像)はとても大事ですよね。
YouTubeでもわかるように、一発目を引いてクリックさせることが閲覧回数に大きく影響します。
今回はWordpressのアイキャッチ画像について解説していきます。
WordPressのアイキャッチ画像のおすすめサイズ
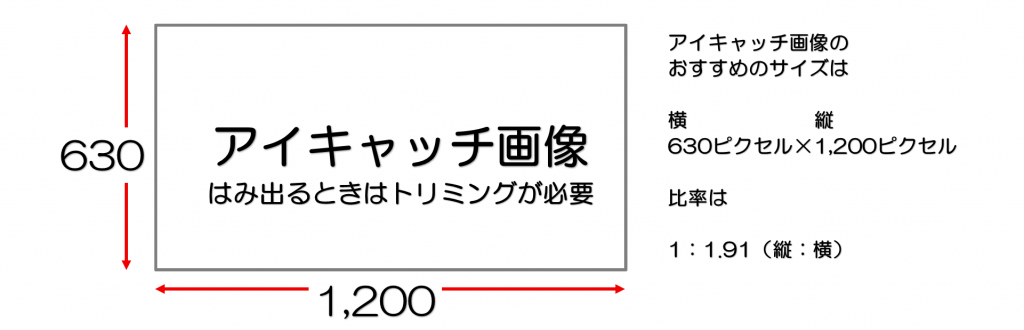
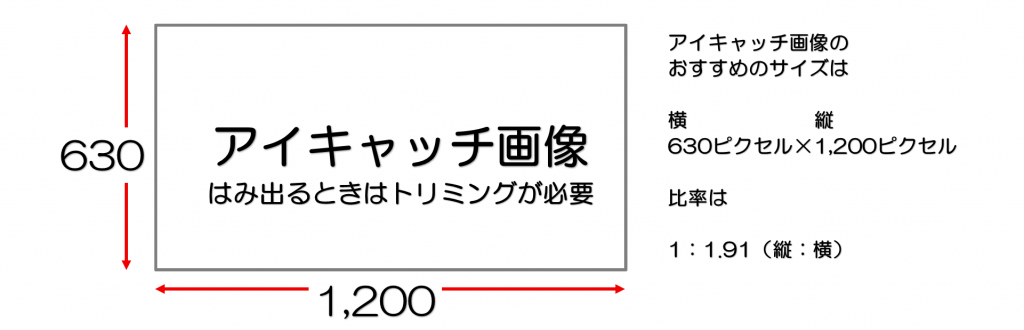
WordPressのアイキャッチのおすすめサイズは
630ピクセル×1,200ピクセル
比率さえ同じであれば、サイズが大きくなっても問題ありません。
サイズ比率は 1:1.91(縦:横)になっています。


比率が同じであれば使えますが、
サイズが大きい ⇒ 画像読み込みに時間がかかる
サイズが小さい ⇒ 無理やり拡大するのでぼやけてしまう
のような問題が出てくる可能性があります。
その為、おすすめサイズで作成するのがいいでしょう。
・アイキャッチ画像のサイズは(縦)630ピクセル×1,200ピクセル(横)
・比率が同じであれば使用できるが、マイナス面もあり。できる限り適正サイズがおすすめ
アイキャッチ画像(サムネ画像)を設定するメリット



アイキャッチ画像を設定すると何がいいんですか?
アイキャッチ画像を設定するといいことがたくさんあります。
アイキャッチ画像の設定によるメリット
- 検索した際に画像も表示されるので、視覚的効果で目立つ
- 目立つことによるクリック率の上昇
- Twitterなどでつぶやいたときに目立ちやすい
- 文字だけでなく画像により内容を伝えやすい
基本いいことだけらけです。
投稿する前にアイキャッチ画像の登録をしましょう!
注意すること
アイキャッチ画像の設定は本当に、いいことだらけです。
ただし、1点注意することがあります。
画像が内容と一致することです。
たとえばブログでダイエットについての内容を書いたとします。
そのアイキャッチ画像が旅行の画像だっととします。
これだとよくわからないためクリックすらしないでしょうね。
同じように中身がわかりにくい画像も避けたほうがいいでしょう。
・アイキャッチ画像の設定で得られる効果は大きい
・しかし関係ない画像や内容がわかりにくい画像は避けるべき
アイキャッチ画像の設定方法



アイキャッチ画像ってどうやって設定したらいいんですか?
それではアイキャッチ画像の設定方法について説明していきます。
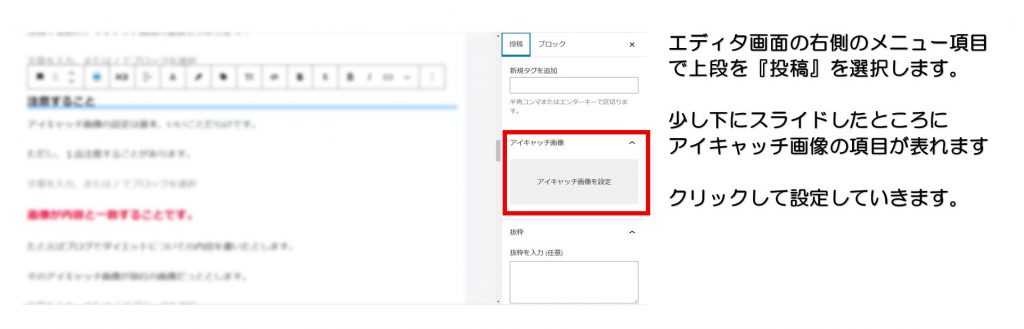
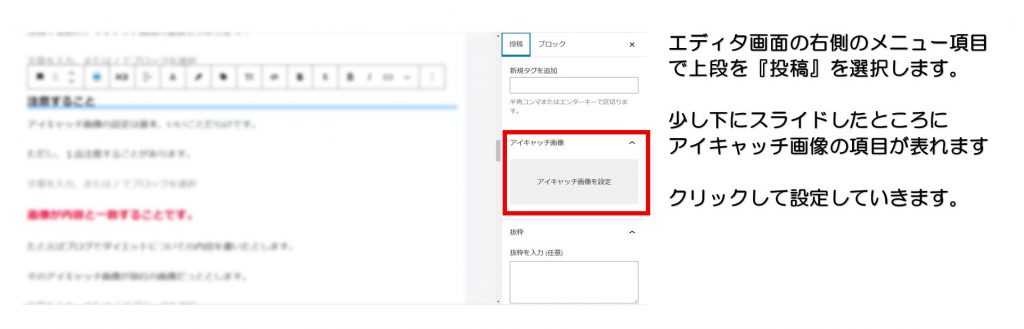
①エディタ画面の右側のメニュー項目で上段を『投稿』を選択します。※青枠
②右側のメニュー項目を少し下にスライドさせると『アイキャッチ画像』の項目が表示されますのでクリックします(赤枠)


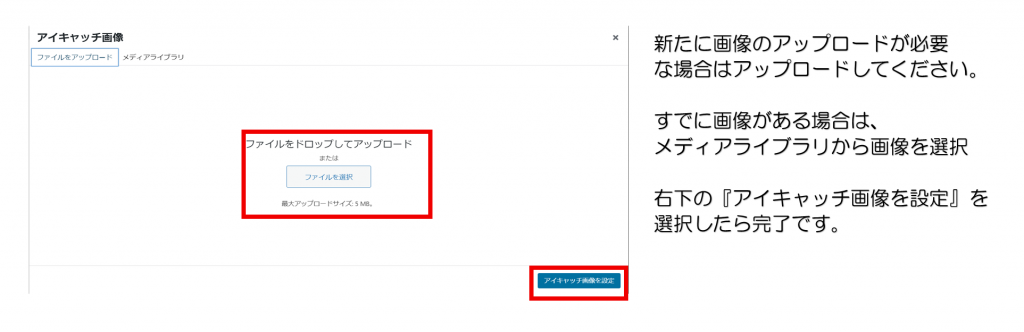
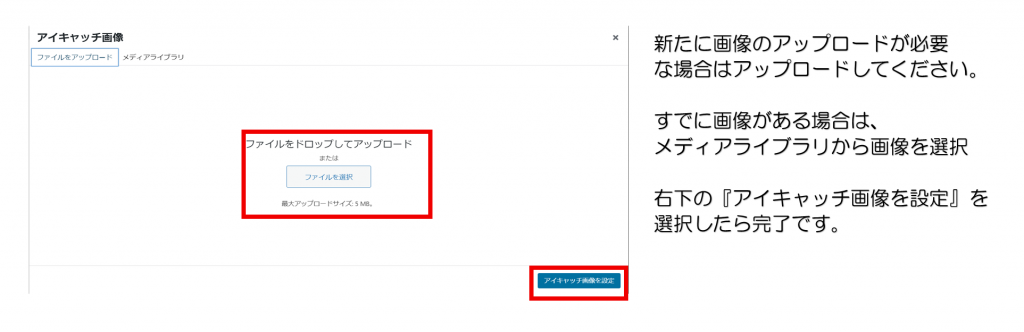
③アイキャッチ画像のが画面が表示されますので。中央の『ファイルを選択』を選択します
④画像を選択したら右下の『アイキャッチ画像を設定』をクリックしたら完了です。


・エディタ画面でアイキャッチ画像を設定を選択します。
・画像を選択して『アイキャッチ画像の設定』を押して完了です。
まとめ
設定自体は簡単です。
サイズもデフォルトで作ってしまえば、そんなに難しくありません。
どちらかというと、目を引くアイキャッチ画像を作る方が難しそうですね。
そこは頑張ってください



コメント