 質問犬
質問犬サイトが早くなるって聞いたけどプラグインのAutoptimizeって入れたら、ほうがいいの?
WordPressでブログを書いていて、もっと早く表示したいと思ったことはありませんか?
そんな悩みを解決するプラグイン【Autoptimize】の使い方や設定方法について解説していきます。
Autoptimizeとは?



Autoptimizeってそもそもどういったもの?
Autoptimizeは、Wordpressのソースコードを最適化することによってサイトの表示速度を高速化できるプラグインです。


Autoptimizeを使用すると、サイトの最適化が非常に簡単になります。
スクリプトとスタイルを集約、縮小、キャッシュし、デフォルトでページヘッドにCSSを挿入できます。
重要なCSSをインライン化し、スクリプトをフッターに移動を行い、HTMLを縮小することもできます。
公式サイトはこちらから
https://ja.wordpress.org/plugins/autoptimize/
Autoptimizeの最適化項目
■HTMLの最適化
■CSSの最適化
■ JavaScriptの最適化
■画像の最適化
■Googleフォントなどの最適化
WordPressのテーマによっては、機能が重複してしまうため注意が必要です。
・まずはダウンロード・インストールを使用しよう
Autoptimizeの使い方・設定方法
Autoptimizeの使い方をがわかりません。
次に、使い方と設定方法について解説していきます。
Autoptimizeの設定方法
まずはインストールをして、有効化します。
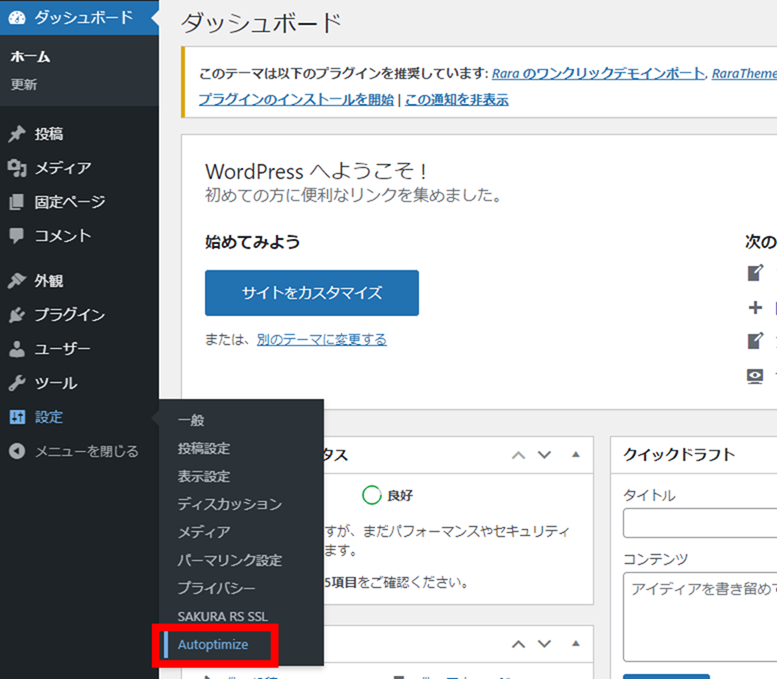
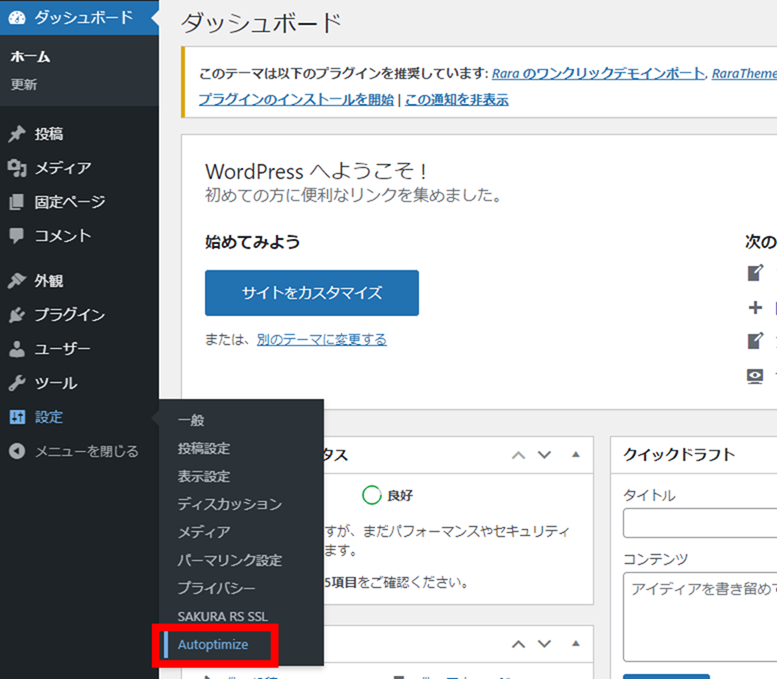
そうすると、管理画面の左のメニュー画面の【設定】の中に【Autoptimize】が表示されます。


JS、CSS&HTMLの設定方法
JS、CSS&HTMLを選択してください。


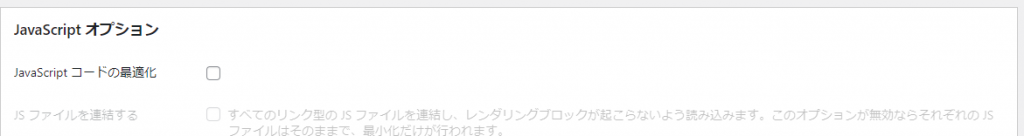
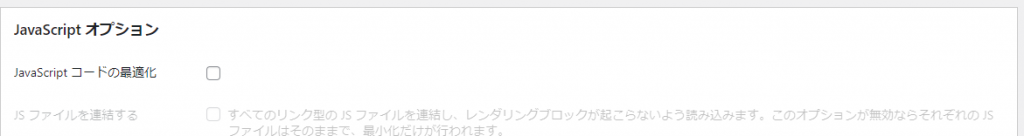
JavaScriptの最適化
以下の項目について設定をします。
- JavaScriptコードの最適化にチェックを入れる
- JSファイルを連結するのチェックを外す
- 連結しないで遅延のチェックを入れる


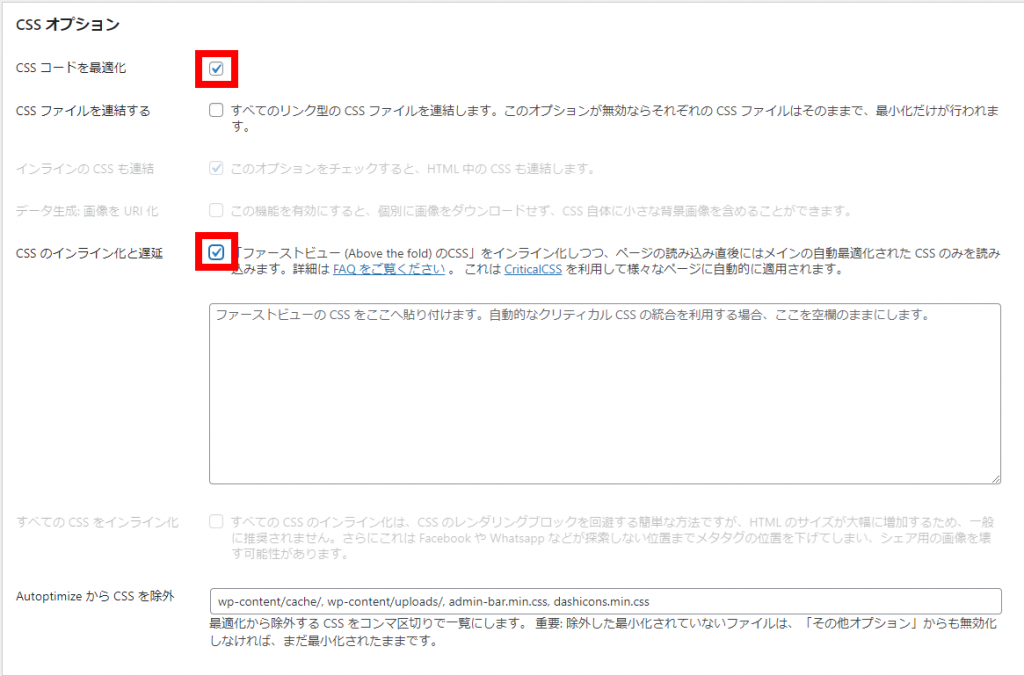
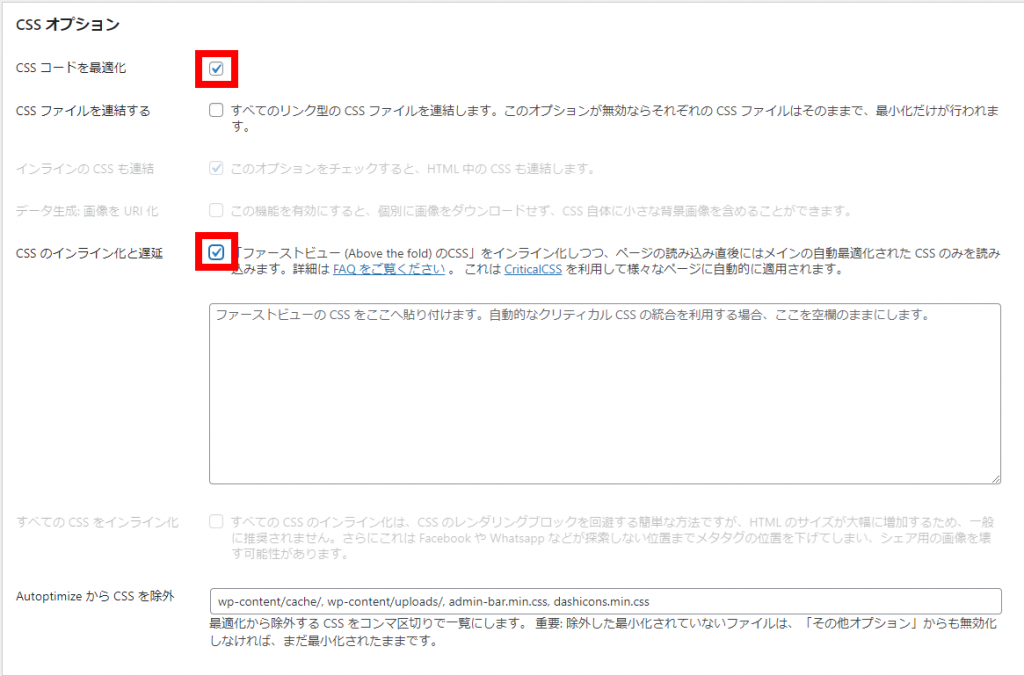
CSSの最適化
以下の項目について設定をします。
- CSSコードの最適化にチェックを入れる
- CSSファイルを連結するのチェックを外す
- CSSのインライン化と遅延のチェックを入れる


HTMLの最適化
以下の項目について設定をします。
- HTMLコードの最適化にチェックを入れる


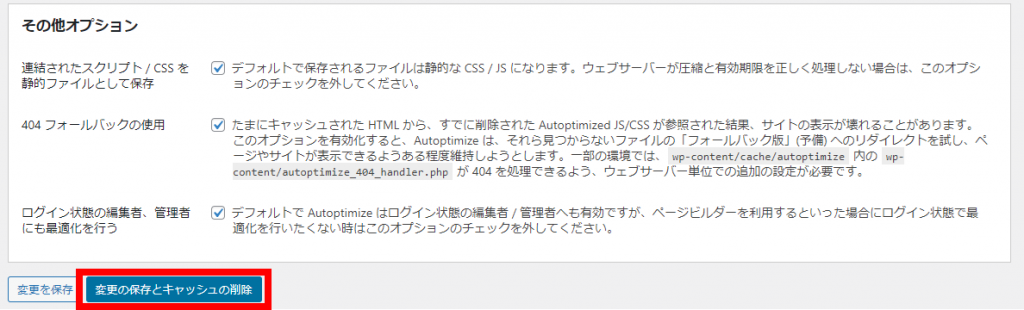
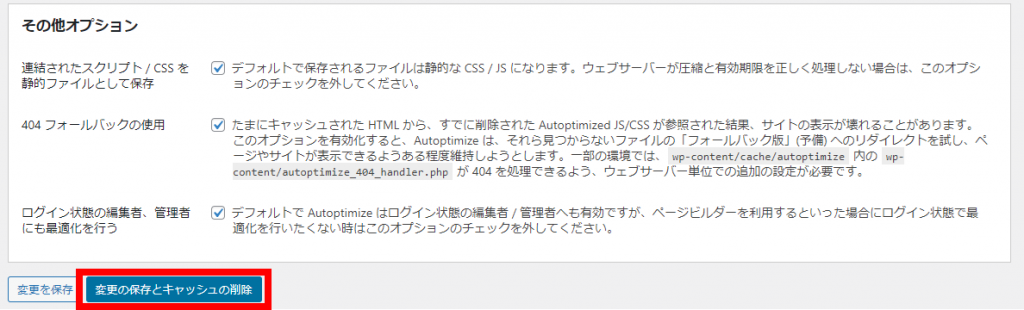
JS、CSS&HTMLの変更完了
ここまでの設定が完了したら一番下にある【変更の保存とキャッシュの削除】をクリックします。


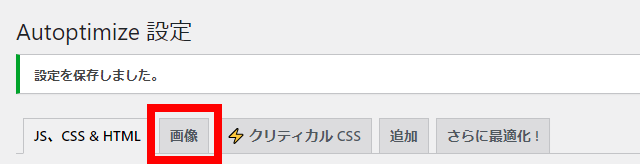
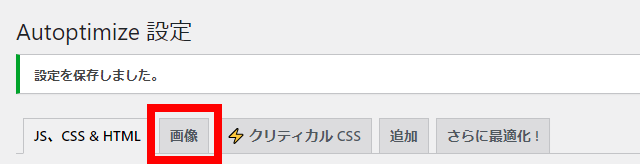
画像の最適化
画像を選択してください。


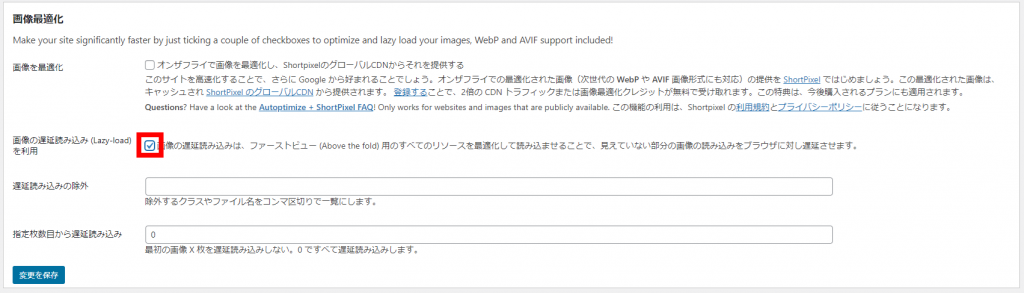
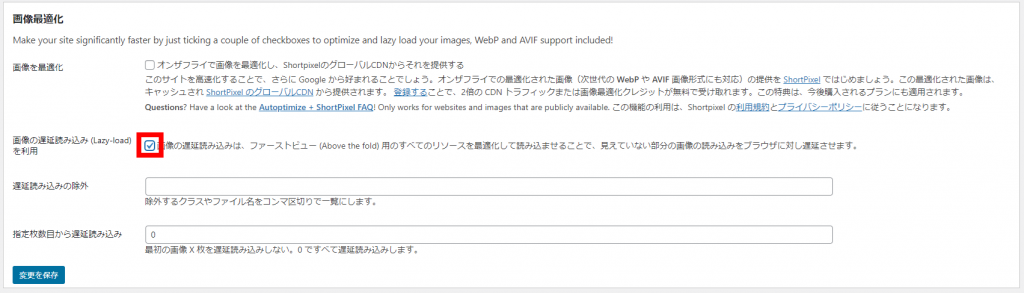
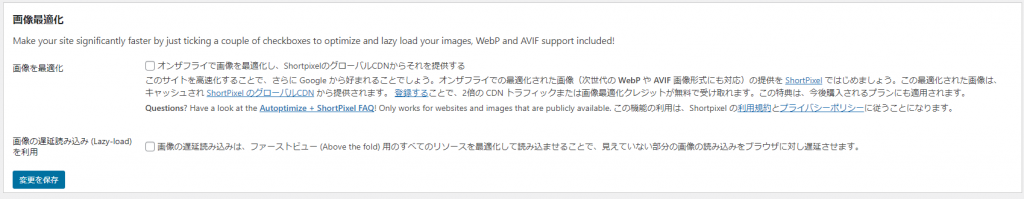
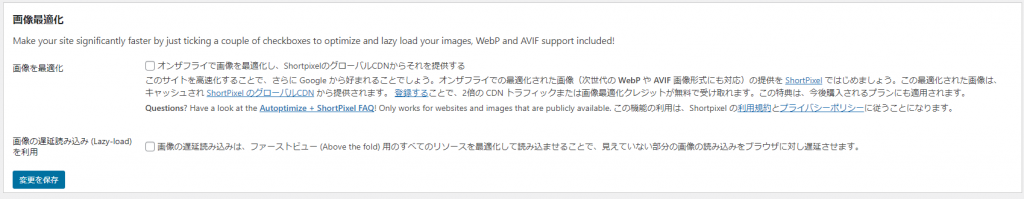
画像の最適化
以下の項目について設定をします。
- 画像の遅延読み込み (Lazy-load) を利用にチェックを入れる


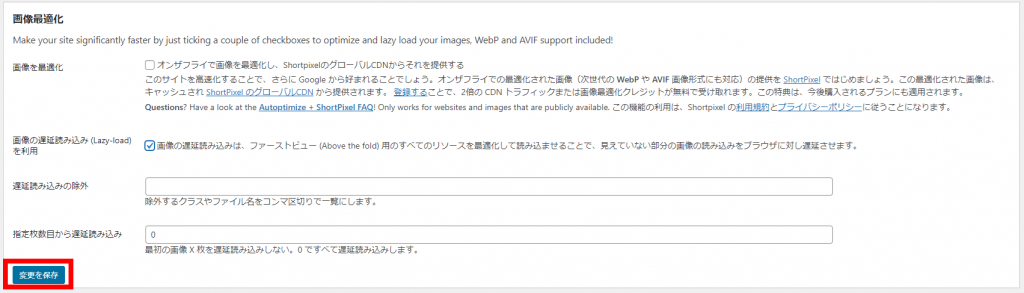
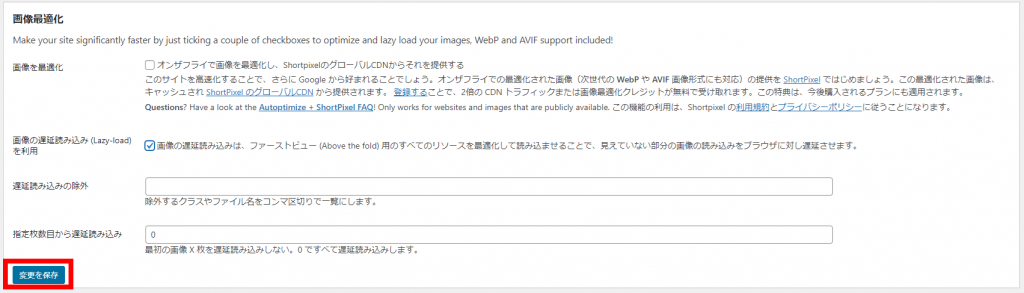
画像の変更完了
ここまでの設定が完了したら一番下にある【変更の保存】をクリックします。


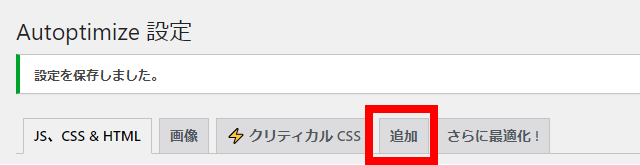
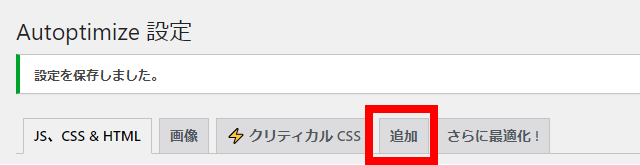
追加の最適化
次は、画像を選択してください。


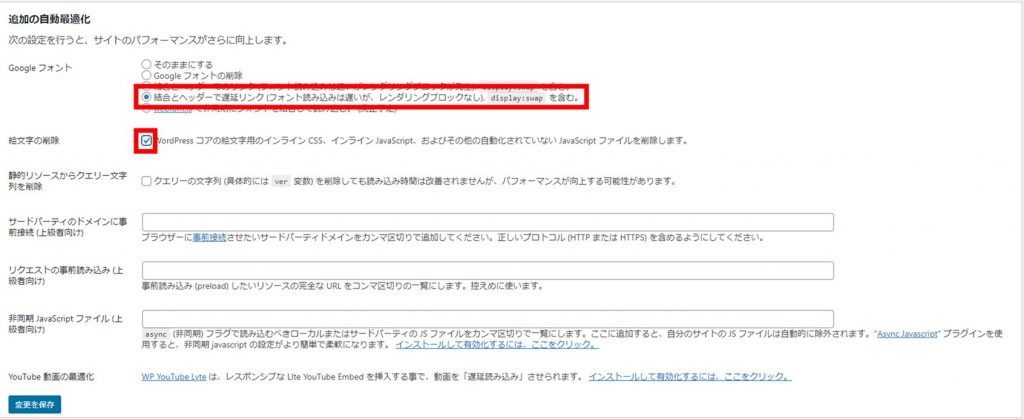
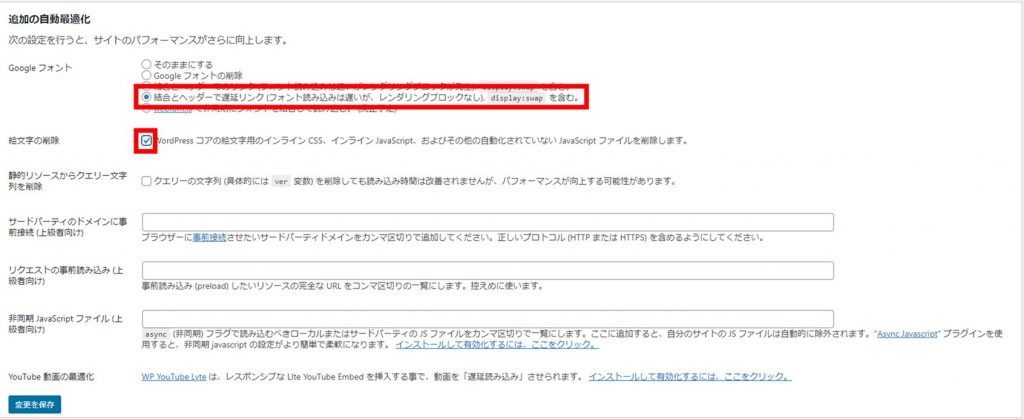
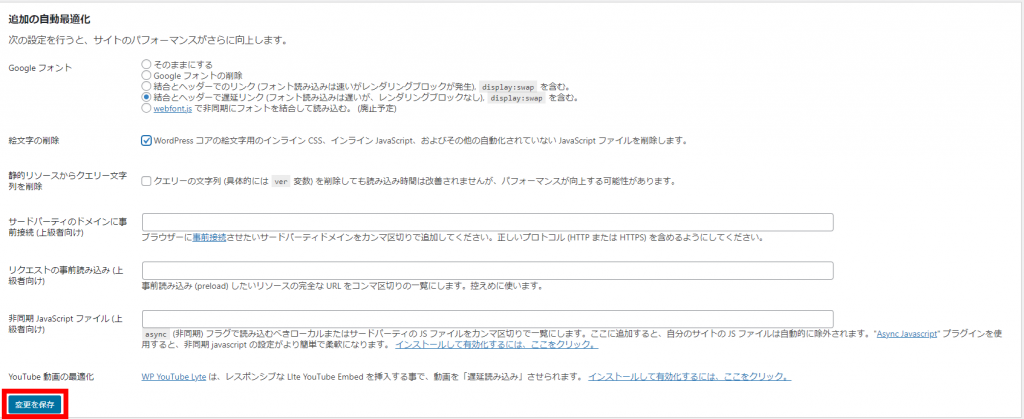
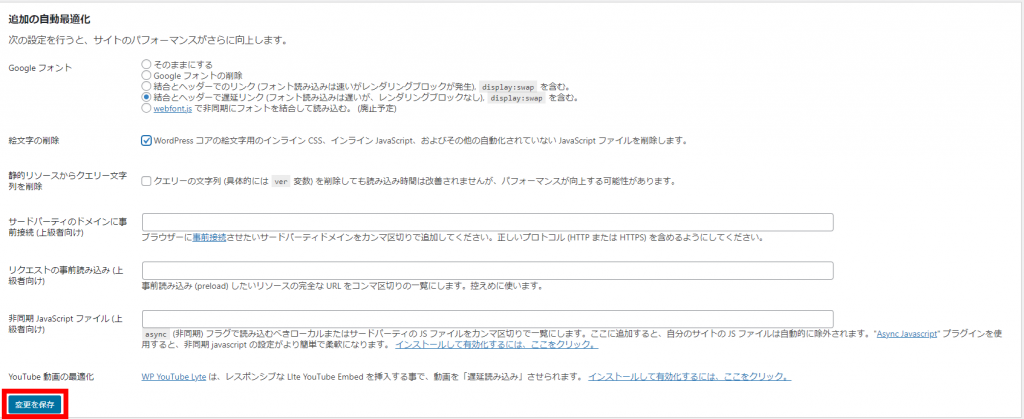
追加の自動最適化
以下の項目について設定をします。
- googleフォント>結合とヘッダーで遅延リンク にチェックを入れる
- 絵文字の削除にチェックを入れる




追加の自動最適化の変更完了
ここまでの設定が完了したら一番下にある【変更の保存】をクリックします。
・実際にAutoptimizeを使ってみよう。
・HTML/CSS/画像などを最適化しよう
不具合がもし起きたら



画面はなんかおかしくなっちゃった。
Autoptimizeでは不具合を起こしてしまうことがあります。
WordPressのHTMLやCSSなどのコードを変更してしまうため、デザインがおかしくなったり、画像が表示しなくなったりすることがあります。
もし、不具合があったとしても大丈夫です。
落ち着いて対処すれば、解決できます。
症状:更新されない
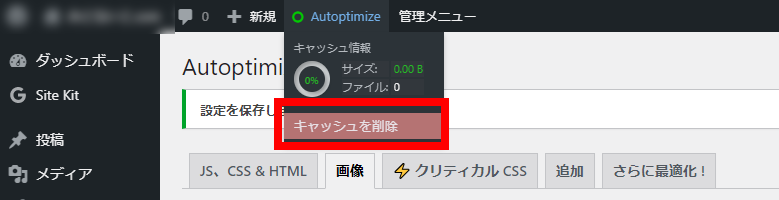
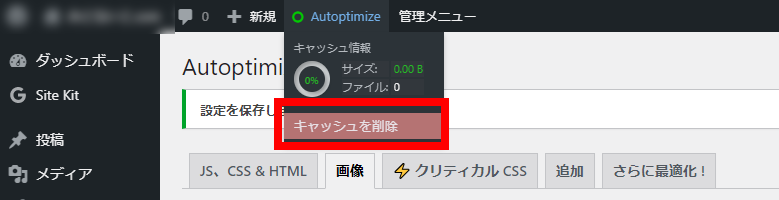
更新・変更ができない場合はキャッシュが残っている可能性があります。
その際はキャッシュクリアをすると解決することがあります。
上部のメニューからAutoptimizeにカーソルを合わせ【キャッシュを削除】


簡単にキャッシュが削除されます。
症状:表示がおかしい
先ほどの設定をしてから表示がおかしくなっている場合は、チェックを外して一つずつ試していけば問題ありません。
JavaScriptlコードの最適化のチェックを外す
一度、JavaScriplコードの最適化のチェックを外し、保存してみてください。
これで解決したら、ここが問題だったということになります。


CSSコードの最適化のチェックを外す
JavaScriplコードの最適化のチェックを外しても、解決しなかった場合はCSSコードの最適化のチェックを外してみてください。
これもチェックを外したら保存をしてくださいね。


画像の最適化のチェックを外す
上の2つでも解決しなければ、画像の最適化を外してみてください。
私の場合はスマホで画像が表示しなかったので、こちらを外したら解決しました。


・更新されない場合はキャッシュを削除しよう
・表示がおかしい時は、チェックを外していこう
まとめ
今回は、Wordpressのプラグイン【Autoptimize】について使い方・設定方法について解説しました。
各種項目の最適化が簡単にできますので、ぜひ導入してみましょう!
WordPressにはいろんなプラグインがありますので、他のプラグインも導入してみてください。
プラグインについて詳しくは




それでは、また!



コメント