 みとないと
みとないとこんにちは、みとないとです
WEBサイトに問い合わせフォームがないなんてありえない!
ということで、今回はWordpressで簡単に問い合わせフォームを作る方法を解説していきます。
WordPressではプラグインを入れることで簡単に作ることができます。
- サイトを始めたばかりで何をしたらいいのかわからない
- とりあえず問い合わせフォームが作りたい
- GoogleAdSenseにまだ受かってない



お問い合わせフォームが作りたんだけど、どうしたらいいの
WordPressで簡単に企業サイトECサイトのような問い合わせフォームが作れます。
とても簡単にできますし、内容の変更も可能です。
今回はそんな問い合わせフォームを簡単に作成できる有名なプラグインのContact Form7について解説していきます。


Contact Form7とは



Contact Form7ってどんなプラグインなの?
WordPressでお問い合わせフォームを作成することができるプラグインです。
企業サイトの制作やGoogleAdSenseに受かるために必要な項目です。
公式サイトはこちらから


Contact Form7の設定方法



どうやって設定したらいいの?
【設定までの手順】
まずインストールして、有効化にします。
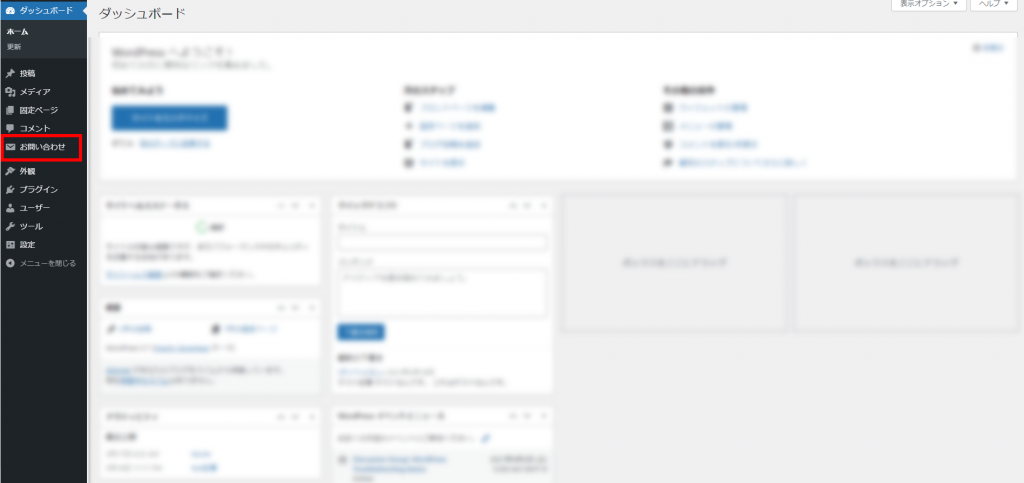
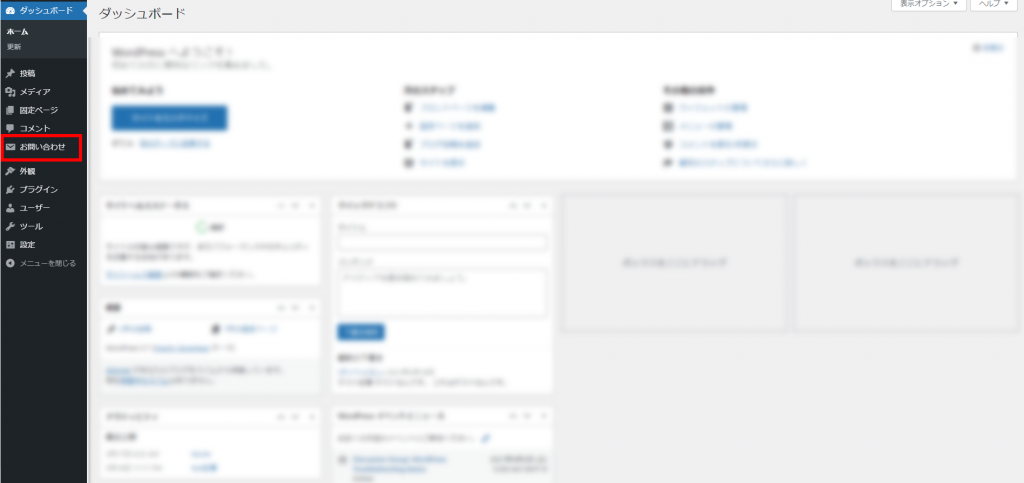
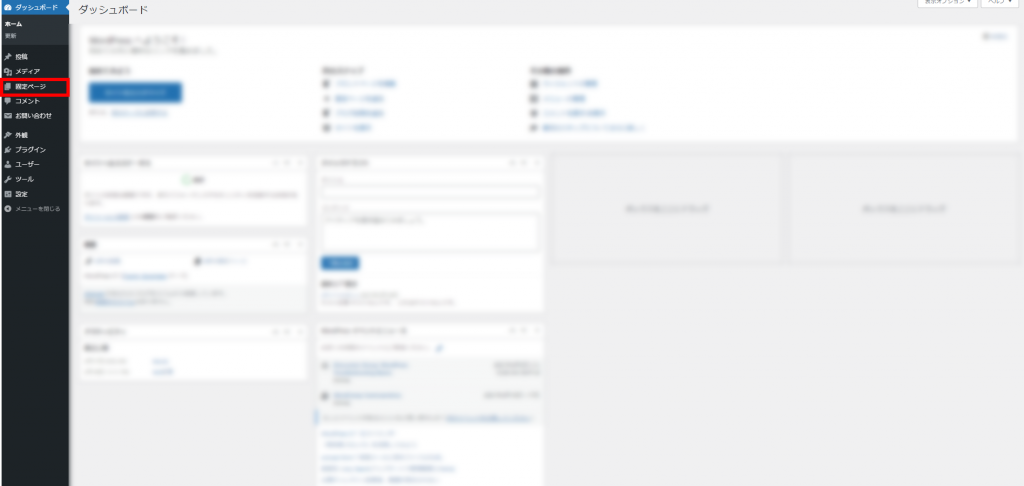
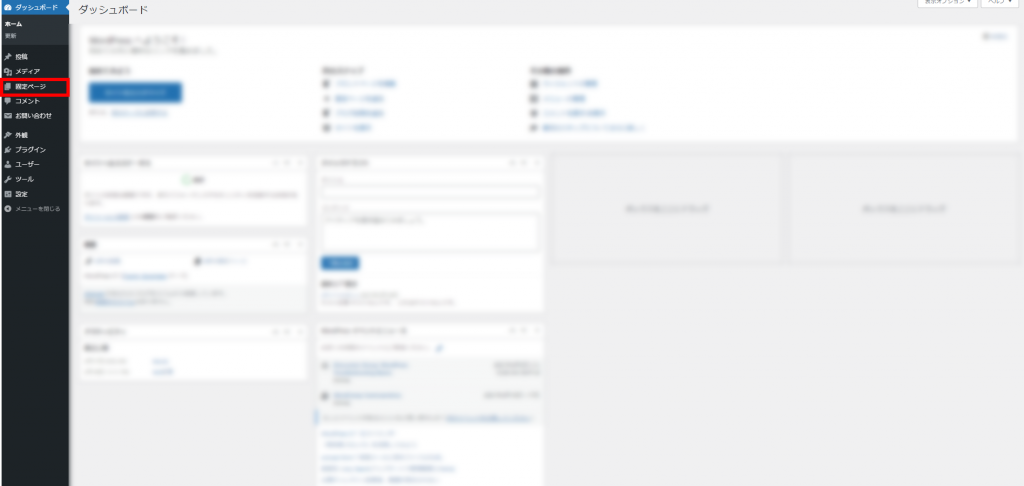
Contact Form7を有効化にするとダッシュボードに『お問い合わせ』の項目が追加されます。


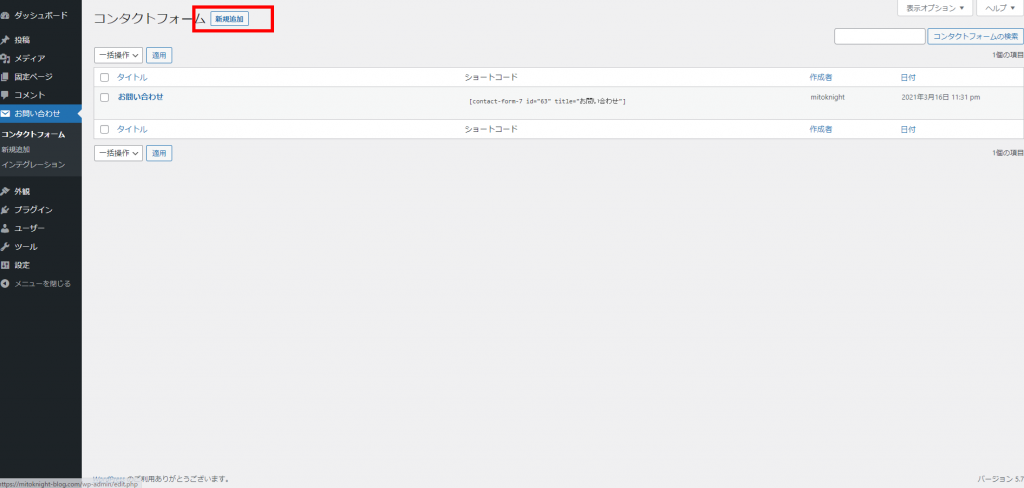
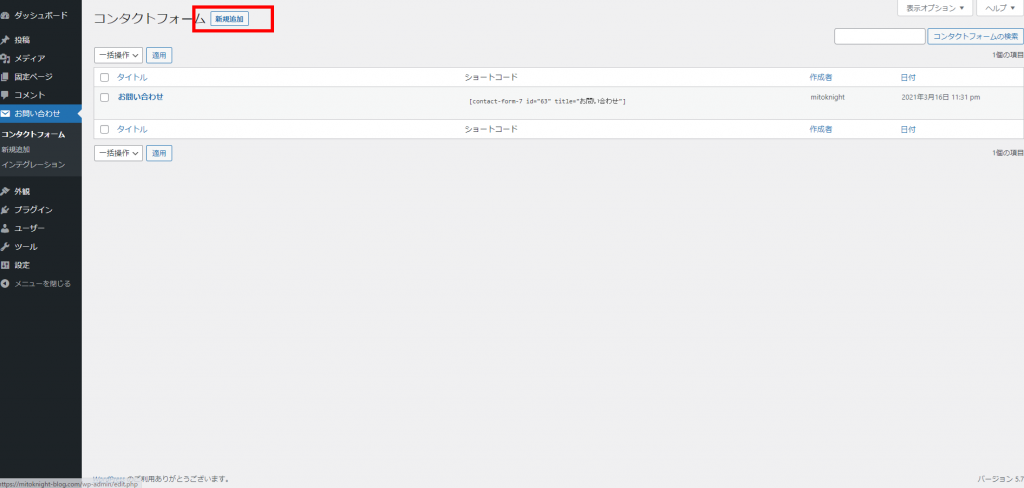
ダッシュボードから『お問い合わせ』をクリックして、専用ページから『新規追加』を選択します。


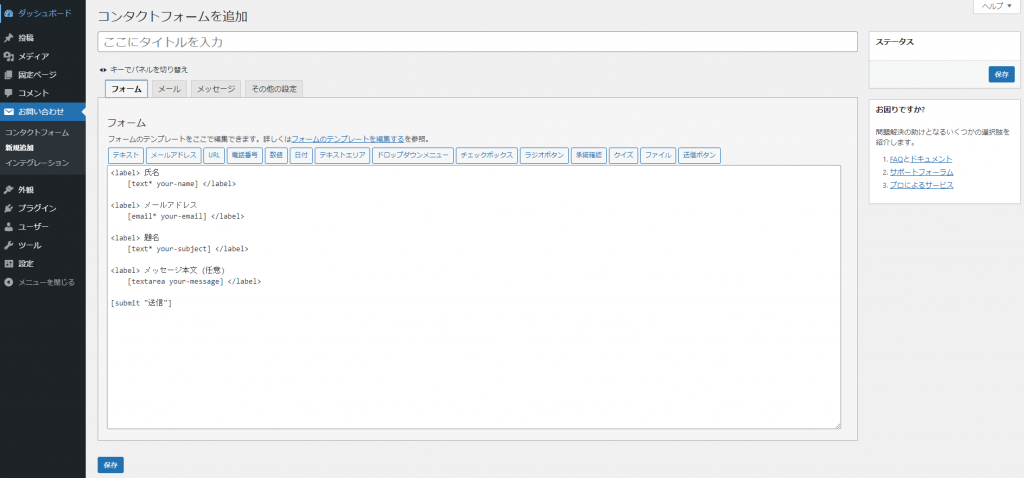
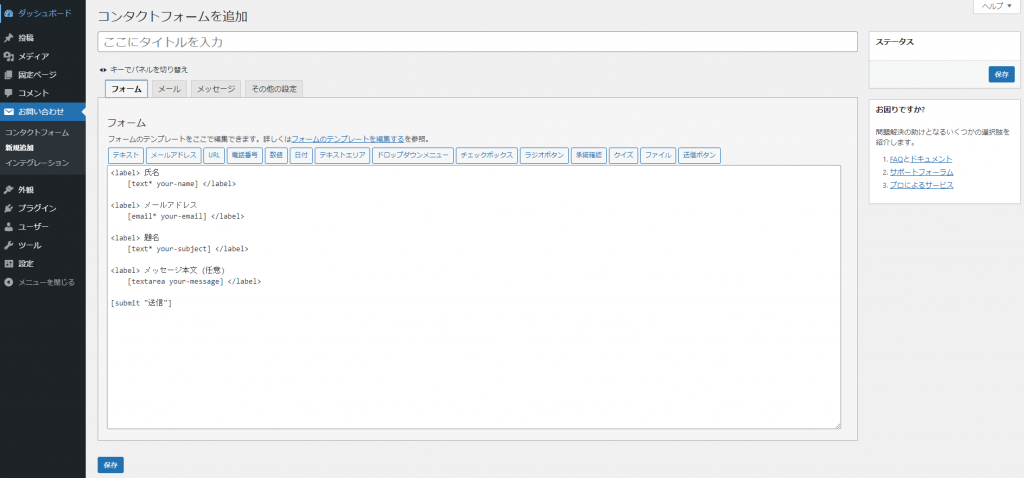
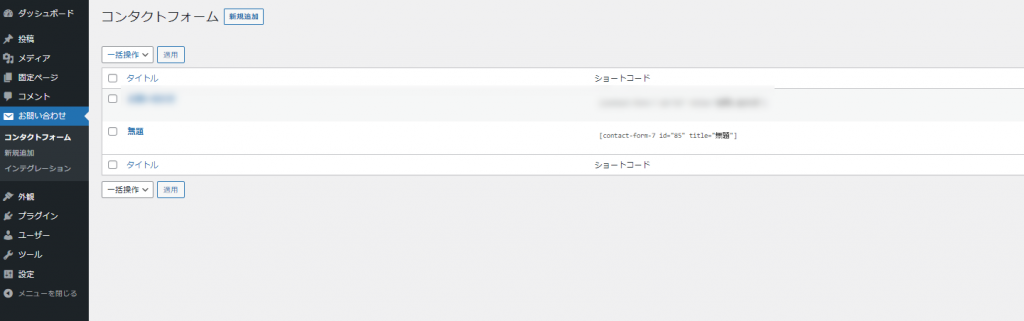
コンタクトフォームを追加のページが表示されます。
タイトルを入力して保存します。


保存を押すと、タイトルの下にショートコードが表示されます。
こちらをページのテキストウィジェットに貼り付ける必要があります。


固定ページを選択し、新規追加を選択します。


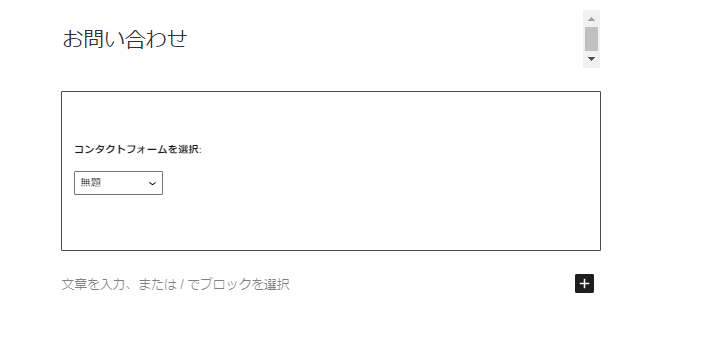
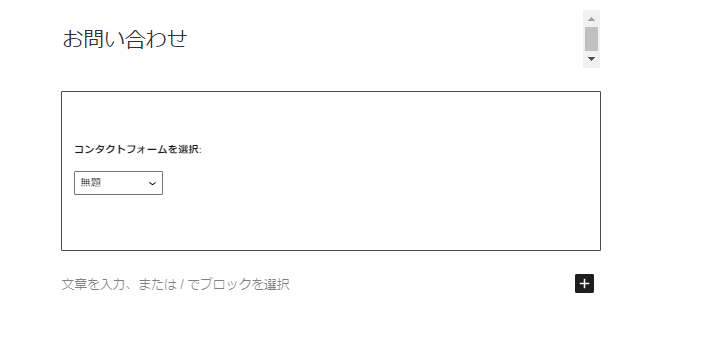
新規の固定ページのタイトルを入力し、本文に先ほどのコードを入力します。
入力が終わったら更新をしてください。


設定はこれで完了です。
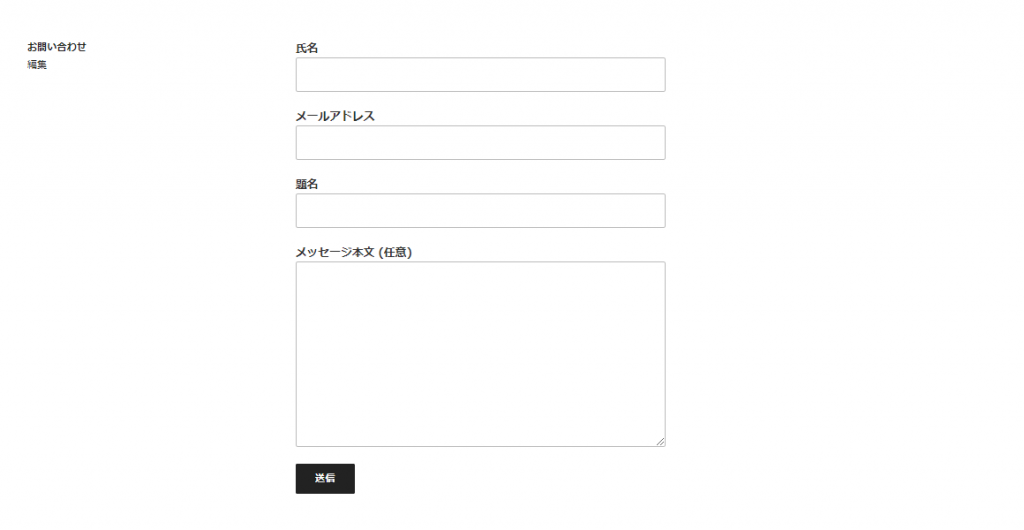
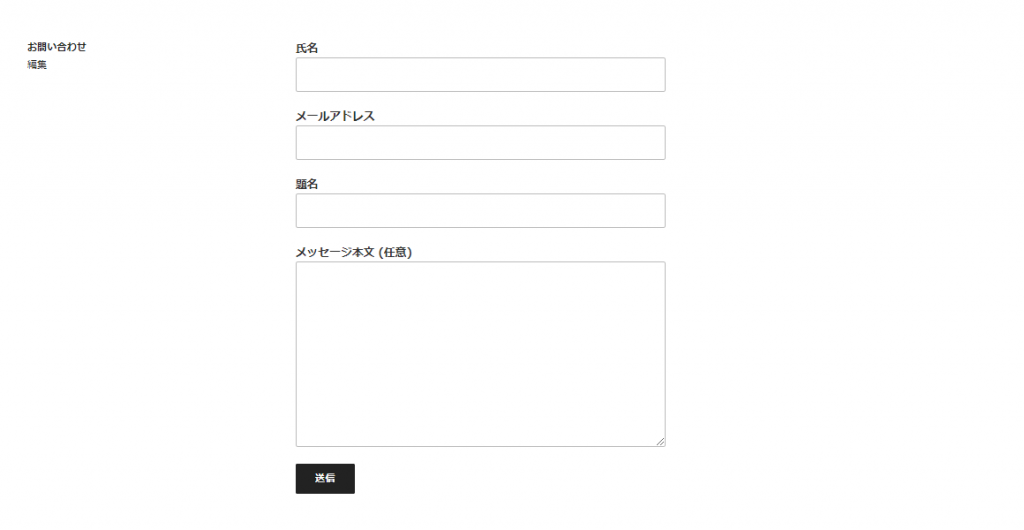
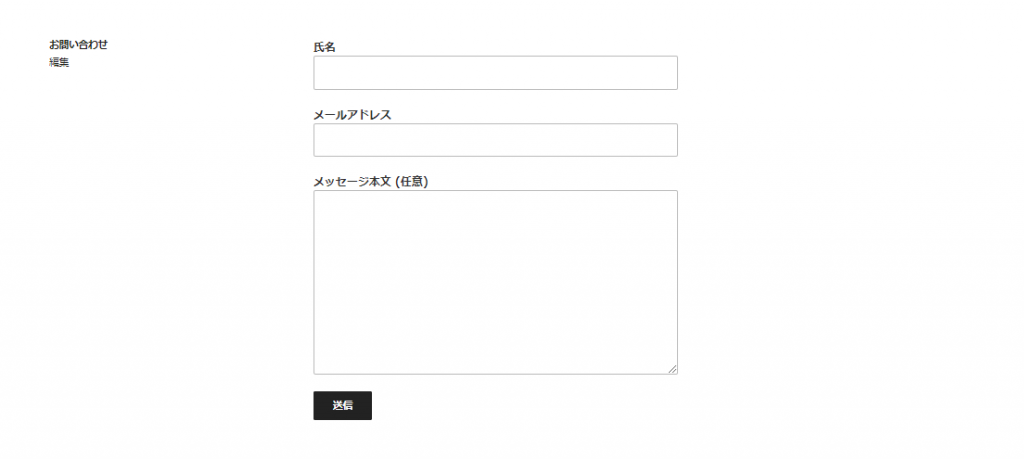
この状態で実際のページを見てみると


問い合わせのページが表示されます。



簡単に問い合わせフォームが設定できて便利だよ!
シンプルな形であればこのままでも問題はありません。
項目の変更をする場合についても解説していきます。
項目の変更をする場合



ほかにどんなことができるの?
ダッシュボードから『お問い合わせ』を選択します。
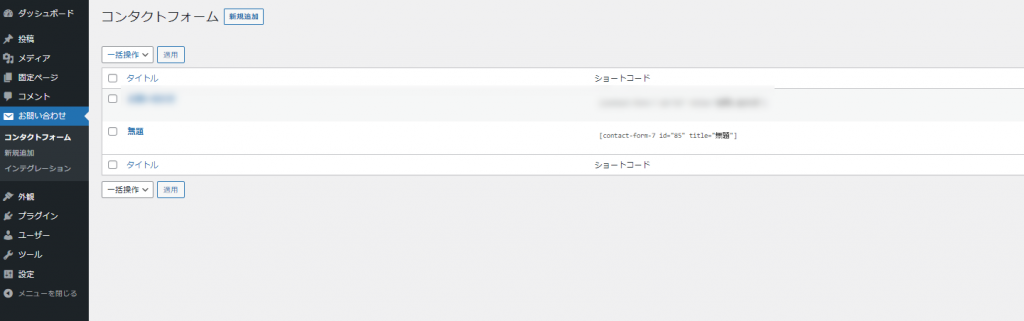
コンタクトフォームが表示され、先ほど作ったタイトルが表示されます。


先ほど作ったタイトルを選択してください。
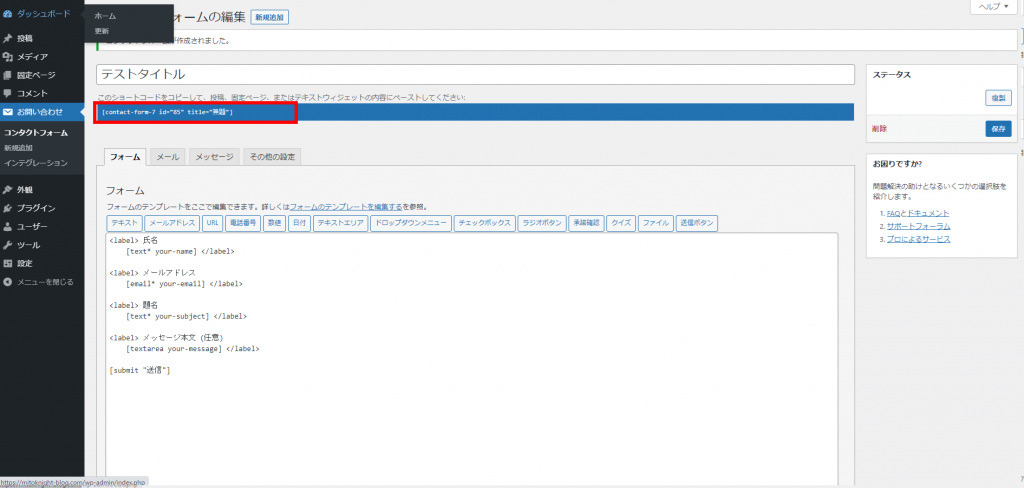
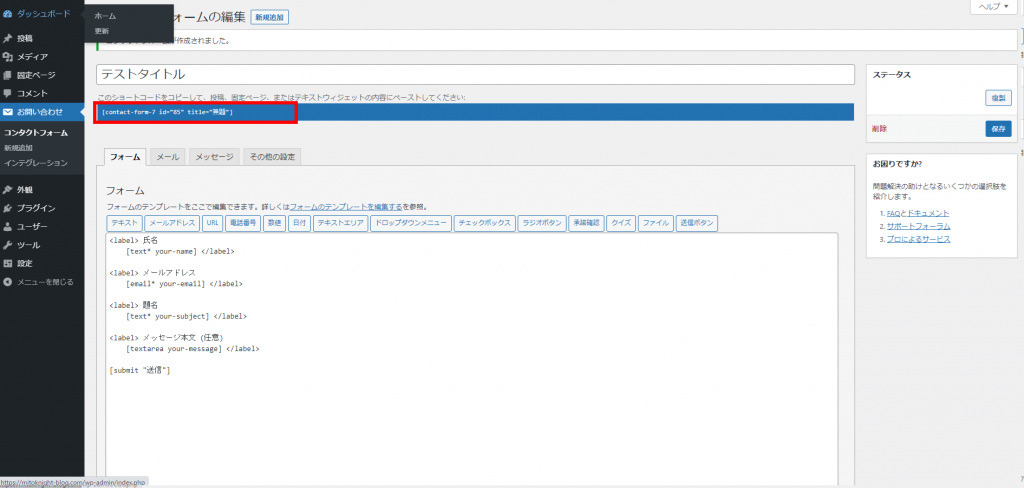
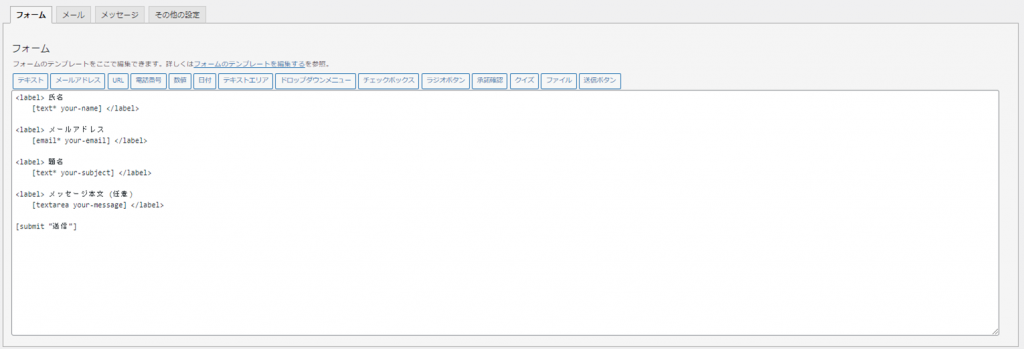
そうすると選択した問い合わせフォームの編集ページが表示されます。


テキストでフォームの編集
実際に編集してみましょう!
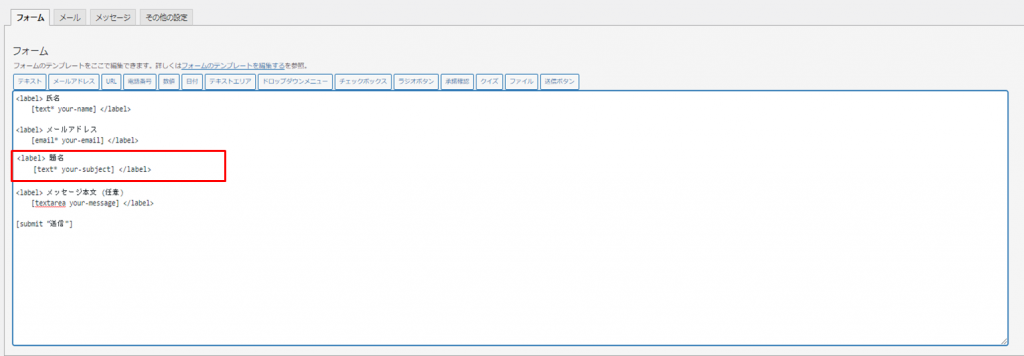
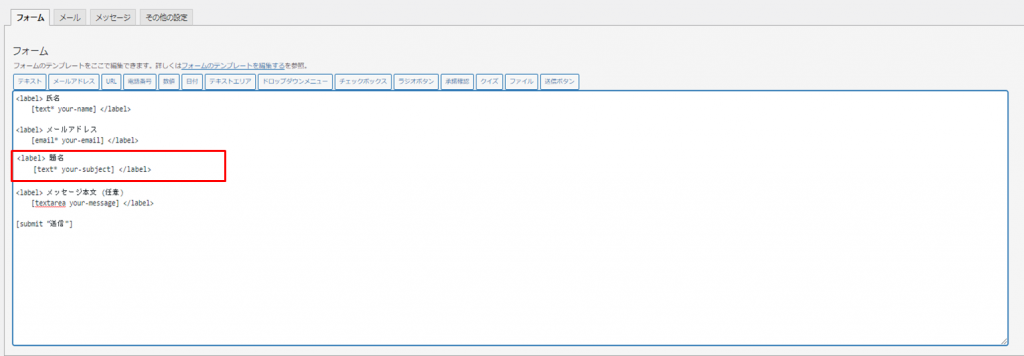
ためしに題名をフォームから削除してみましょう。
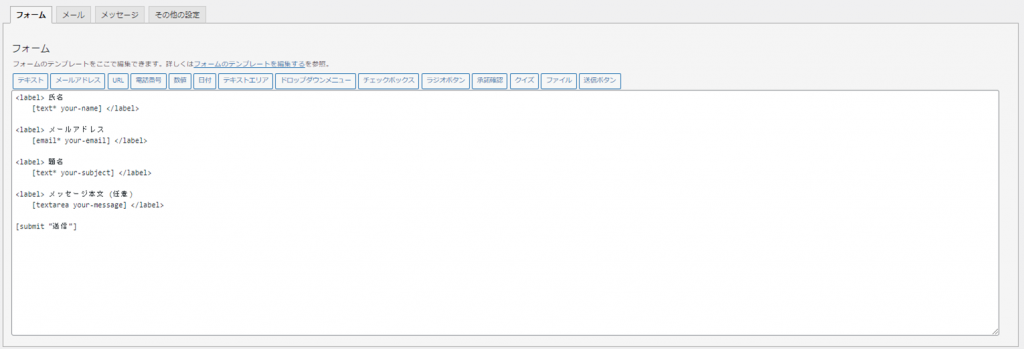
真ん中の題名のコード(赤枠部分)を削除してみます。


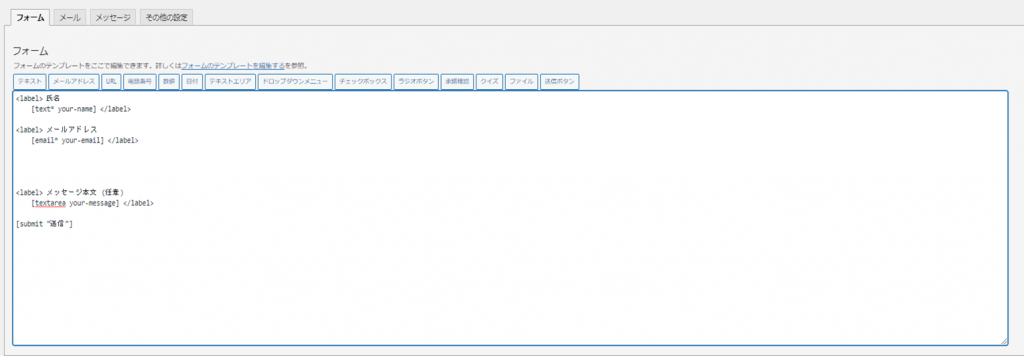
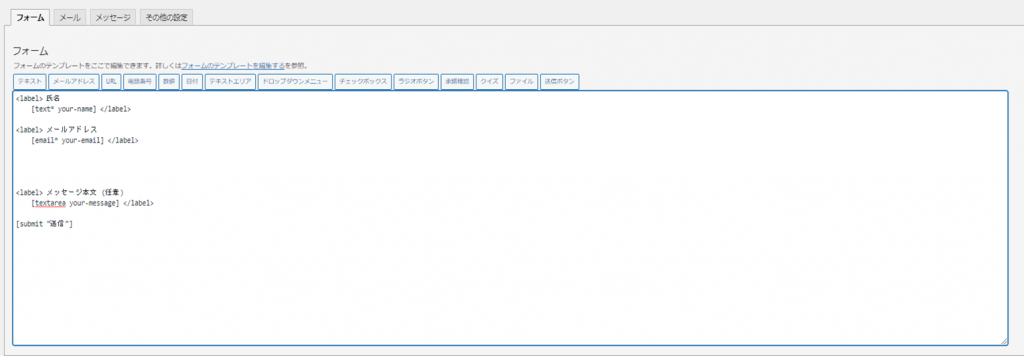
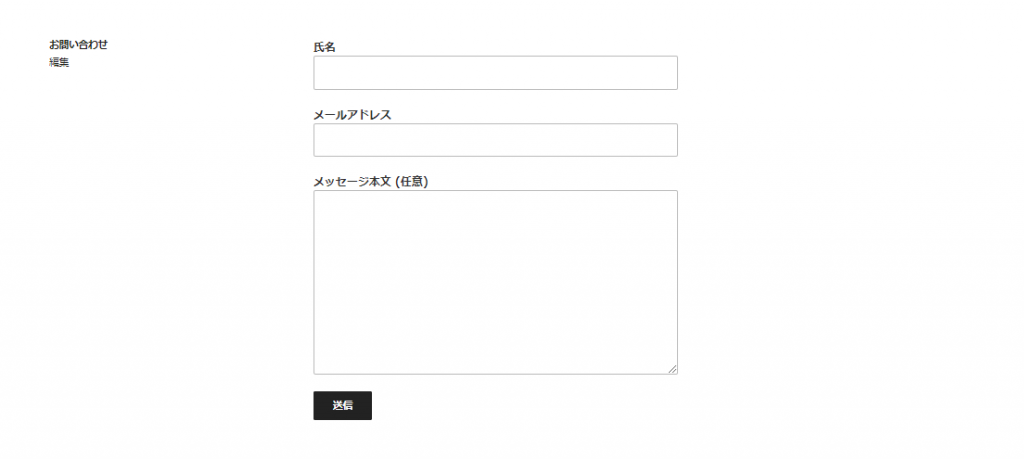
コードを削除しました。


この状態で保存すると先ほどの問い合わせフォームのページが変更されます。
実際に先ほど、あった題名の項目が削除されています。


逆に同じようにコードを追加や項目名の変更をすることも可能です。
細かく変更できますが初心者ではあまり触らないほうがよいでしょう。
これで簡単なお問い合わせフォームができますので、使ってみてください。
ほかにも入れておいた方いいプラグインはこちらを参考にしてみてください。


まとめ
問い合わせフォームはよほどの、理由がない限りあったほうが良いでしょう!
WordPressであれば、プラグインで簡単に作成することが可能です。
問い合わせフォームは
- サイトへきていただいた方へ向けて窓口になる
- GoogleAdSenseの申請に通るために必要
- 会社サイトであれば基本必須
作ってないかたは、とりあえず作っておいて損はないでしょう。
プラグインの使い方も簡単ですので、ぜひ使っていきましょう。


コメント